
Ujhelyi Georgina
account director
account director
- hello@bpdigital.hu
- +36 70 5000 323
A különböző keresőmotorok több millió oldalt térképeznek fel naponta, azok értelmezése azonban kemény diót jelent a számukra. A strukturált adatok további információt nyújtanak az oldal típusáról, a keresők számára érthetőbbé teszik oldalunk tartalmát. A schema.org a nagy keresőmotorok (Google, Bing, Yandex) által támogatott formátum, amely a keresőkben a bővített találatok elérésén túl lehetővé teszi, hogy a 0. pozícióban lévő Knowledge Graph panelt is megszerezzük.
A cikkben a schema markup használatának előnyeit, típusait és beillesztésének lehetőségeit mutatom be a magyar találatok között való kémkedés után saját példák segítségével.
Bár régóta folyik vita róla, azonban a strukturált adatok nem minősülnek rangsorolási faktornak a Google esetében. Csupán a schema markup használata nem garantálja a jobb helyezéseket, azonban több olyan jótékony mellékhatással jár, melyek közvetve segítenek pozícióink javításában. Fizikai üzlet esetében egy alacsony hitelességgel bíró oldal saját brandnevére keresve sokszor nem az általa megérdemelt első helyen rangsorol. Schema markup alkalmazásával világosan jelezhetjük a Google számára, hogy a weboldalunk egyet jelent John Pizzériájával, így a keresőmotorok számára a strukturált adatok kontextust nyújtva segítenek a jobb helyezések elcsípésében.
A schema markup segítségével oldalaink bővített eredményekként (rich snippets) jelenhetnek meg a keresési találatok között. A szokásos oldalcím, URL, meta leírás kombináción túl értékelési csillagok, termékek ára, események időpontja, a kritika írójának neve is feltűnik a találati listán többletinformációt nyújtva a keresőknek. Ezek a keresési bővítmények akár 30%-al is jobb átkattintási arányt eredményezhetnek, ami a több organikus forgalom oldalunkra irányítása mellett javíthatja a helyezéseket is.
A drasztikusan megnövekedett átkattintási arány csak akkor érhető el, ha a versenytársaink még nem használják a schema markupot a bővített eredmények eléréséhez. Ha a kompetitor webshopok termékei a keresési találatok között értékelési csillagokkal és árral együtt jelennek meg, akkor már előnyben vannak hozzánk képest. A strukturált adatok használata mindenképp javasolt függetlenül attól, hogy számunkra nyújt előnyt, vagy a versenytársakhoz való felzárkózást szolgálja.
Weboldalunk típusától, tartalmától függően több lehetőség is rendelkezésünkre áll strukturált adatok beillesztésére. A különböző schema.org elemek végtelen kombinációban variálhatóak, több alfajtájuk létezik, amelyeket kimerítő részletességgel a schema.org weboldal tartalmaz. A cikk a leggyakoribb és leghasznosabb schema típusokra korlátozódik, amelyek használatából a receptoldalak, a hírportálok, a céges weblapok, a kulturális portálok, de még a webáruházak is profitálhatnak.
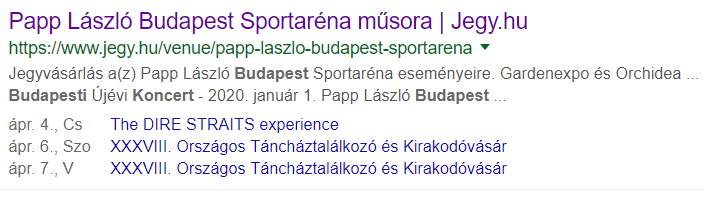
Koncertek, színházi előadások, konferenciák és úgy általában fix időpontban megrendezett események esetében lehet hasznos az event markup használata. A pontos időponton túl helyszínnel, jegyárral és fellépők neveivel is kiegészíthető a találati lista.
A “budapest koncert” kifejezésre keresve a jegy.hu a következőképp szerepel a találati listában:

Ha egy kicsit célirányosabban keresünk és legalább az esemény pontos helyszínével kapcsolatban biztosak vagyunk, akkor is hasznunkra válhat az event markup. A “papp lászló sportaréna koncert” kifejezésre a 0. pozícióban lévő tudáspanel a következőképp jeleníti meg az event markuppal megadott koncerteket.

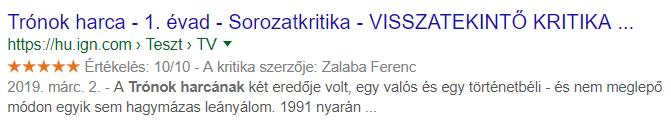
Teszteljünk mobiltelefonokat, gamer egereket, írjunk kritikát filmekről, könyvekről, ha a keresési találatok közül ki szeretnénk tűnni (a jól megírt oldalcím és meta leírás mellett) hasznos lehet az osztályozás és kritika markup használata. Értékelhetjük a teszt tárgyát 10-es vagy 5-ös skálán, pontokkal vagy százalékban, attól függően milyen rating markupot választunk. Előnyös lehet különösen több írót foglalkoztató portálok esetében a kritika szerzőjének megjelenítése a keresési találatok között.

A Google dokumentációja kellően részletes a markup használatáról, azonban az osztályozás és kritika schema tökéletesen beépíthető egy WordPress plugin segítségével is.
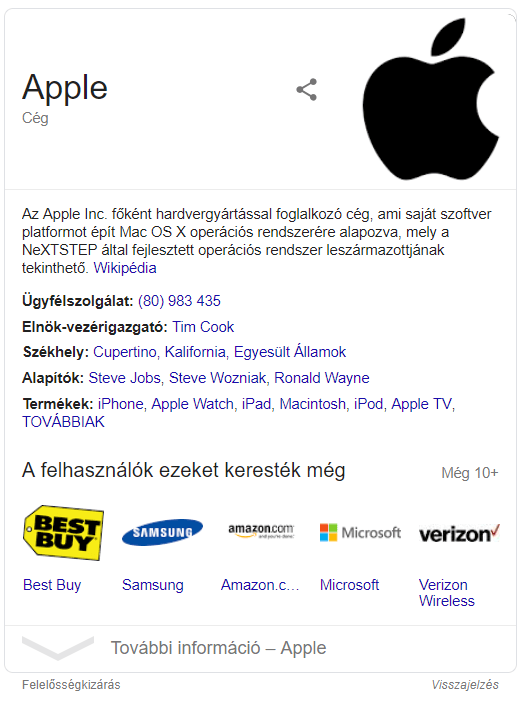
Az Organisation schema lehetőséget ad, hogy megadjuk cégünk rövid leírását, mellékeljük a hivatalos logót, közösségi média profilokat és kapcsolati információkat, valamint a székhelyünket is hozzáadhatjuk. A markup egyszerű beillesztése után fontos információkat találhat a kereső a találati listát böngészve, egyszerűbben felveheti velünk a kapcsolatot. Jogos kérdés, hogy mivel nyújt többet az Organization schema egy egyszerűen konfigurálható Google My Business fióktól? A kettő között bár van átfedés, azonban az Organization schema plusz információkkal tudja kiegészíteni a cég tudáspanelét. KKV-k számára tökéletesen elegendő egy Google My Business fiók is, míg a nagyobb brandek valóban hasznát vehetik az Organization schema által lehetővé tett bővített keresési eredményeknek.

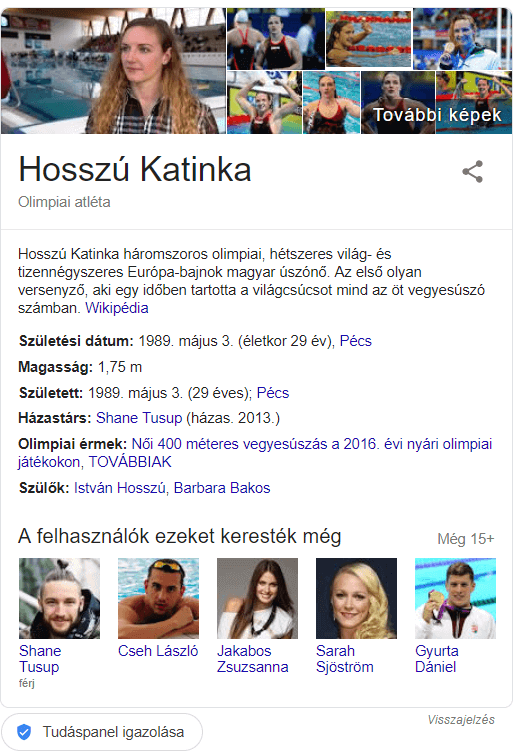
A személyek számára a tudáspanel kiegészítésére szolgáló markuppal olyan többletinformációt adhatunk meg, amelyhez kattintás nélkül hozzáférhet a kereső. Gyakorlati haszna viszonylag kevés van, mivel a person schemát elsősorban a Wikipediáról húzza be a Google.

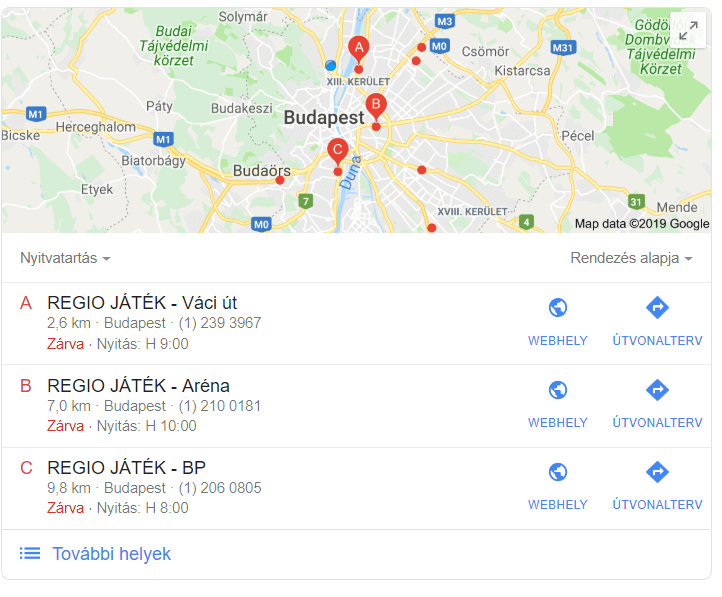
Üzleti szempontból talán a legfontosabb és leginkább elterjedtebb a local business markup használata, amellyel üzletek több lokációját, nyitvatartását, kapcsolati információit lehet megadni.
A “régió játék budapest” kifejezésre a játékbolt több budapesti üzlete is felsorolásra kerül címmel, nyitvatartással és telefonszámmal együtt.

A játékáruház weboldalán keresgélve az áruházaink menüben találhatjuk a különböző helyszíneken működő üzleteket. Az Aréna Pláza aloldalára kattintva pedig a tesztelőeszközzel láthatjuk a HTML-lel elegánsan beillesztett markupot is.
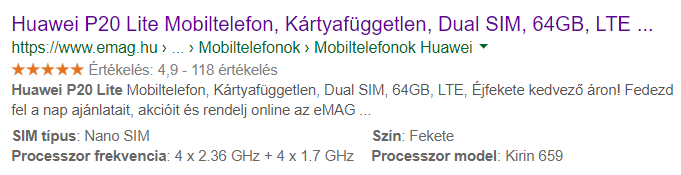
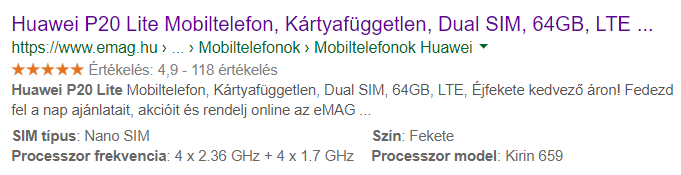
Egy olyan világban, ahol ugyanazt a terméket számtalan különböző webáruházban tudjuk megvásárolni, nehéz kiválasztani azt az eladót, akinél végül a kosárba fogjuk tenni a terméket. A keresési találatok között az ugyanúgy optimalizált oldalcímek és meta leírások közül a product markup nyújthatja a kitörési lehetőséget. Strukturált adatokkal kiegészített termékoldalaink több, a vásárló számára releváns információt árulhatnak el, mint a versenytársaink oldalai. Mennyibe kerül? Van-e raktáron? Hányan és hogyan értékelték a terméket?
Huawei P20 Lite termékre keresve az Emag találatát a következőképp láthatjuk:

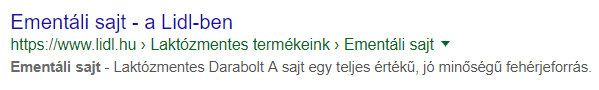
A breadcrumb egy olyan navigációs eszköz, amely segít az oldalon való kiigazodásban, különösen ha a weblap mély oldalstruktúrával, több alkategóriával rendelkezik. Az oldalon belüli navigáció elősegítésén túl, használhatunk breadcrumbot honlapunk keresési találatok között való előnyös megjelenítésére is. A breadcrumb megmutatja az adott oldalakig vezető utat, az érintett kategóriákat. A sokszor előnytelen URL-ek helyét a vizuálisan imponáló, szóközzel elválasztott egész szavak veszik át.
Az ementáli sajt kulcsszóra keresve a Lidl a következő termékkel rangsorol:

A Breadcrumb navigáció keresési találatok között való megjelenítését több tartalomkezelő rendszer (CMS) egyetlen beállítás módosításával teszi lehetővé, épp ezért találkozni sokszor helytelen használattal. Ha cikkeink, termékeink nagy része főkategóriákon keresztül érhető el, akkor nem tudjuk kiaknázni a breadcrumbs nyújtotta vizuális lehetőségeket, ezért érdemesebb a kulcsszógazdag, szóközökkel elválasztott URL-nél maradni.
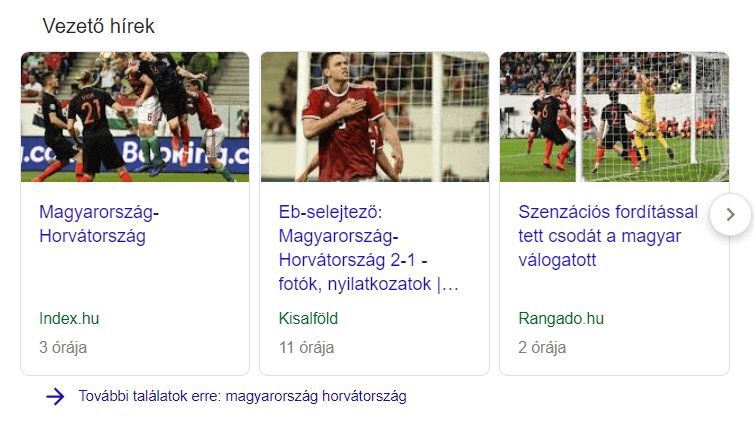
A cikk írásakor fél szemmel a Magyarország – Horvátország Eb-selejtezőt néztem. A meccs után érdekelt mit írnak a nagyobb sajtóorgánumok, ezért egyszerűen beírtam a “magyarország horvátország” szókombinációt. A találati lista tetemes részét vitték el a vezető hírek, én is az egyikre kattintottam:

Az itt felsorolt találatok kivétel nélkül használnak NewsArticle markupot, mivel ez az egyik előfeltétele, hogy bekerüljenek ide. A strukturált adatokkal kiegészítve egyszerűbb a keresőrobotoknak a tartalmak értelmezése. A publikálás dátumát, a cikk címét és a kapcsolódó képet könnyebben helyezi kontextusba a Google, ami különösen fontos, ha egy tiszavirág életű hírről beszélünk.
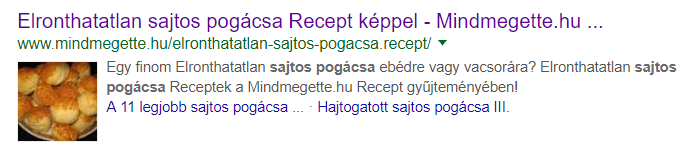
Receptek esetében is használhatunk egyedi markupot, ami segít a bővített eredmények elérésében. A hozzávalók, elkészítési idő, teendők, kalóriatartalom és csatolt kép mindegyikét strukturált adatként adhatjuk meg, amiket a keresési találatok között láthatunk viszont. Itthon minden nagyobb receptoldal használ valamilyen formában recept schemát.
A “sajtos pogácsa” kifejezésre való kereséskor a következőképp néz ki egy találat:

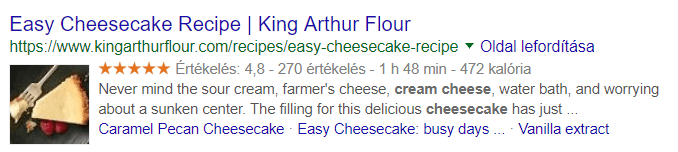
Globális közönséget célzó oldalaknál kifinomultabb megoldásokat és részletesebb találatokat láthatunk.
A “cheese cake recipe” long-tail kulcsszóra kapott egyik találatnál feltűnnek értékelések, elkészítési idő, kalóriatartalom és hasonló receptek is a keresési találatok között.

Három különböző kódtípussal lehetséges strukturált adatok hozzáadása weblapunkhoz. A schema markupot JSON-LD, Microdata és RFDa kódok segítségével adhatjuk hozzá oldalunkhoz. A schema.org oldalon az egyes típusok mintakódjai mindhárom formátumban elérhetőek, azonban keresőoptimalizálási szempontból érdemes a JSON-LD-t részesíteni előnyben a Google iránymutatás szerint.
A Microdata és RDFa formátumok a kód HTML-be való beillesztésével járnak, ami okozhatja az oldal sikertelen betöltését is, illetve a keresőrobotok nehezebben tudják felismerni a HTML kódként beillesztett markupot.
A JSON-LD használata amellett, hogy a Google számára könnyebben felismerhető, a schema markup ilyen módon való beillesztése még rugalmasabb is a HTML kódokkal való bűvészkedésnél. A Google Tag Manageren keresztüli beillesztési lehetőség technikai háttérrel nem rendelkezők számára is egyszerűvé teszi a strukturált adatok használatát.
A legegyszerűbb megoldás bővített keresési eredmények elérésére egy WordPress-plugin, például az All in One Schema Rich Snippets használata. Amellett, hogy a WordPress bővítmények könnyen használhatóak, valamilyen szinten megkötik a kezünket. Egyik plugin sem tartalmazza az összes elérhető schemát, a markupok kódját sem tudjuk testre szabni. A Schema markup használatának megismeréséhez, bővített keresési találatok teszteléséhez azonban tökéletesen elég egy WordPress bővítmény is.
A Google segítségével programozói tudás nélkül is könnyedén, egyszerűen kezelhető felületen keresztül tudunk különböző típusú schema markupokat az oldalunk számára személyre szabott módon generálni. A Strukturált adatok kiemelésének súgója segít, hogy egyszerű kijelölésekkel schema markupot adjunk hozzá oldalainkhoz.
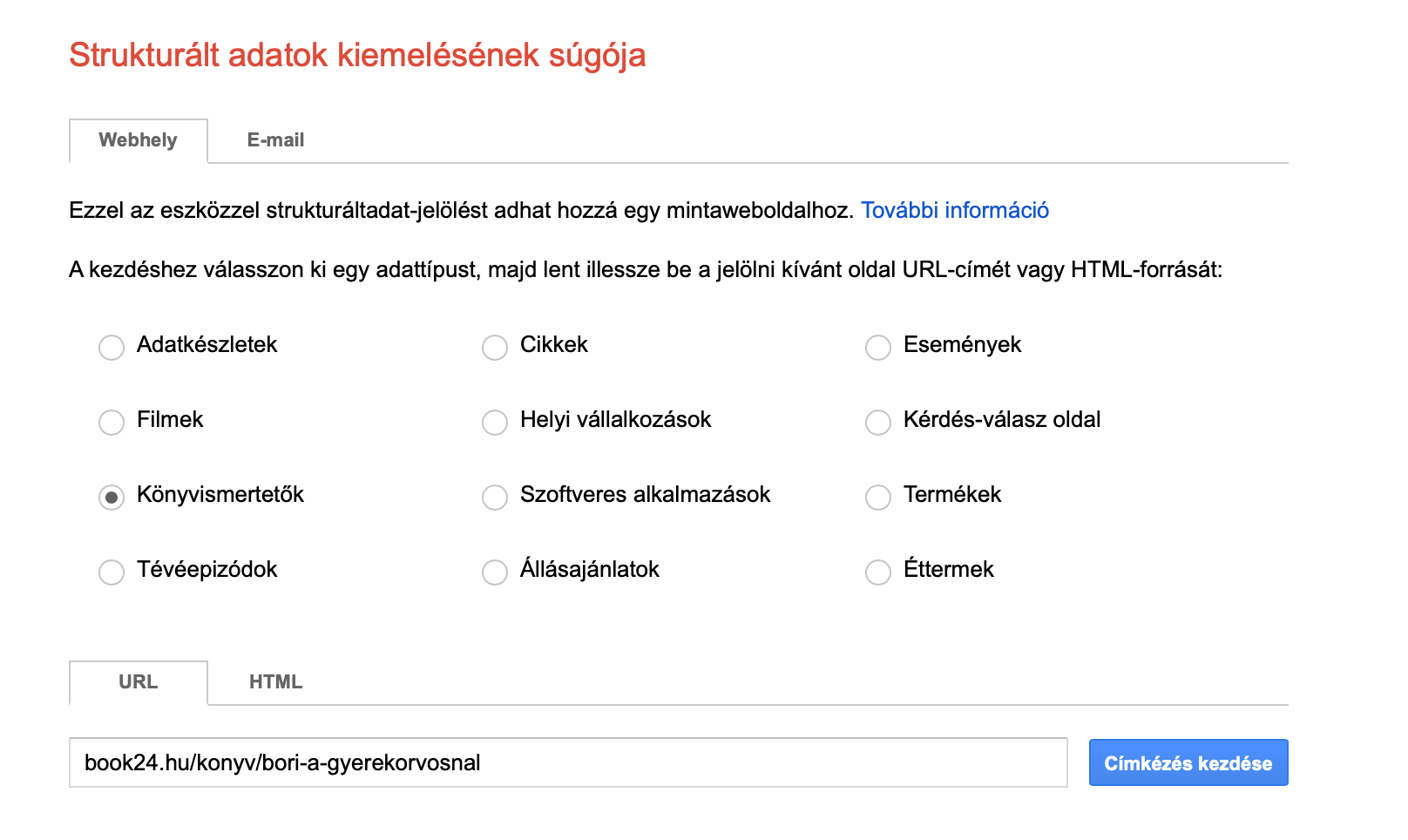
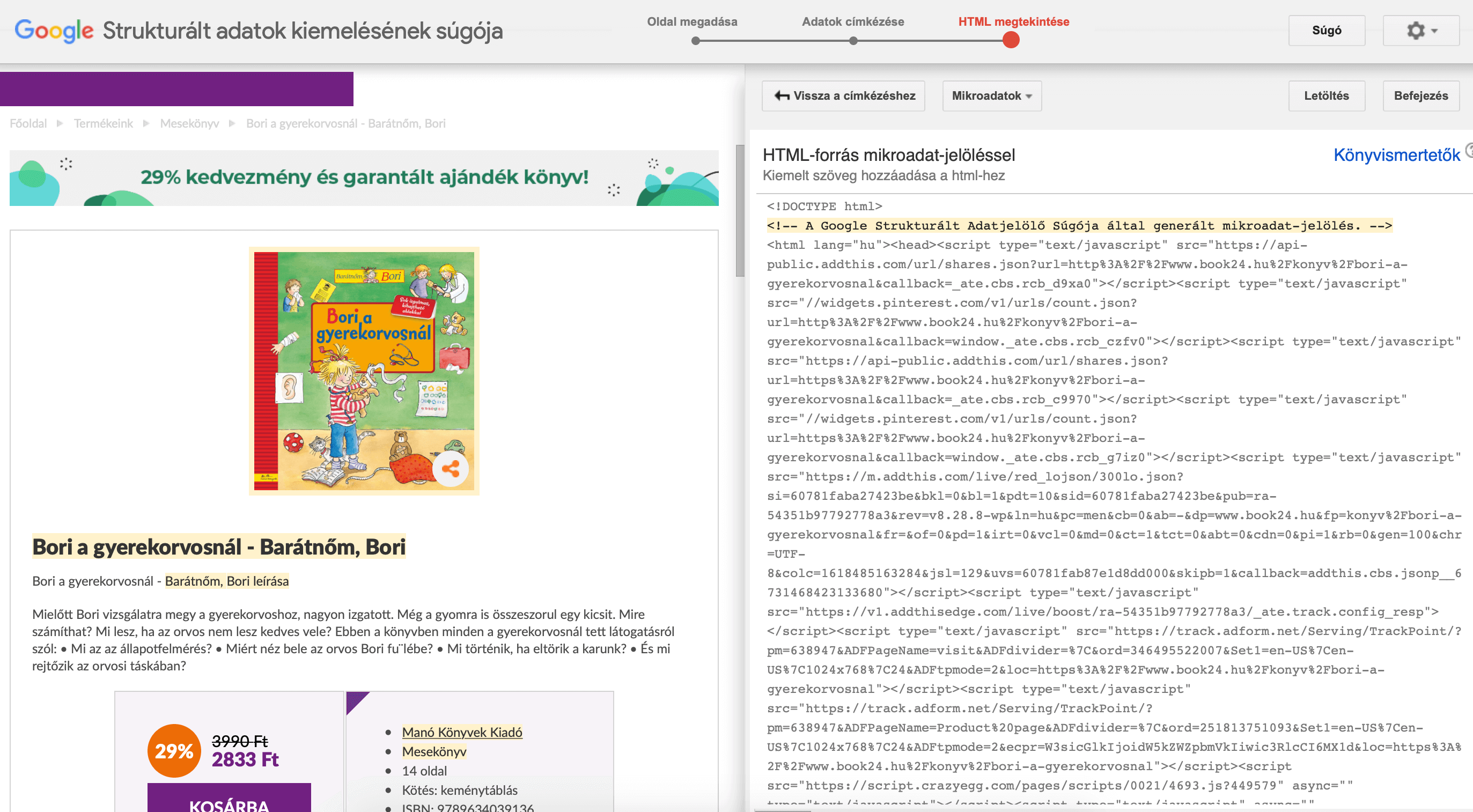
1. A súgót megnyitva válasszuk ki a beilleszteni kívánt schema fajtáját és adjuk meg az oldalunk URL-jét, ahol el szeretnénk helyezni a strukturált adatot.

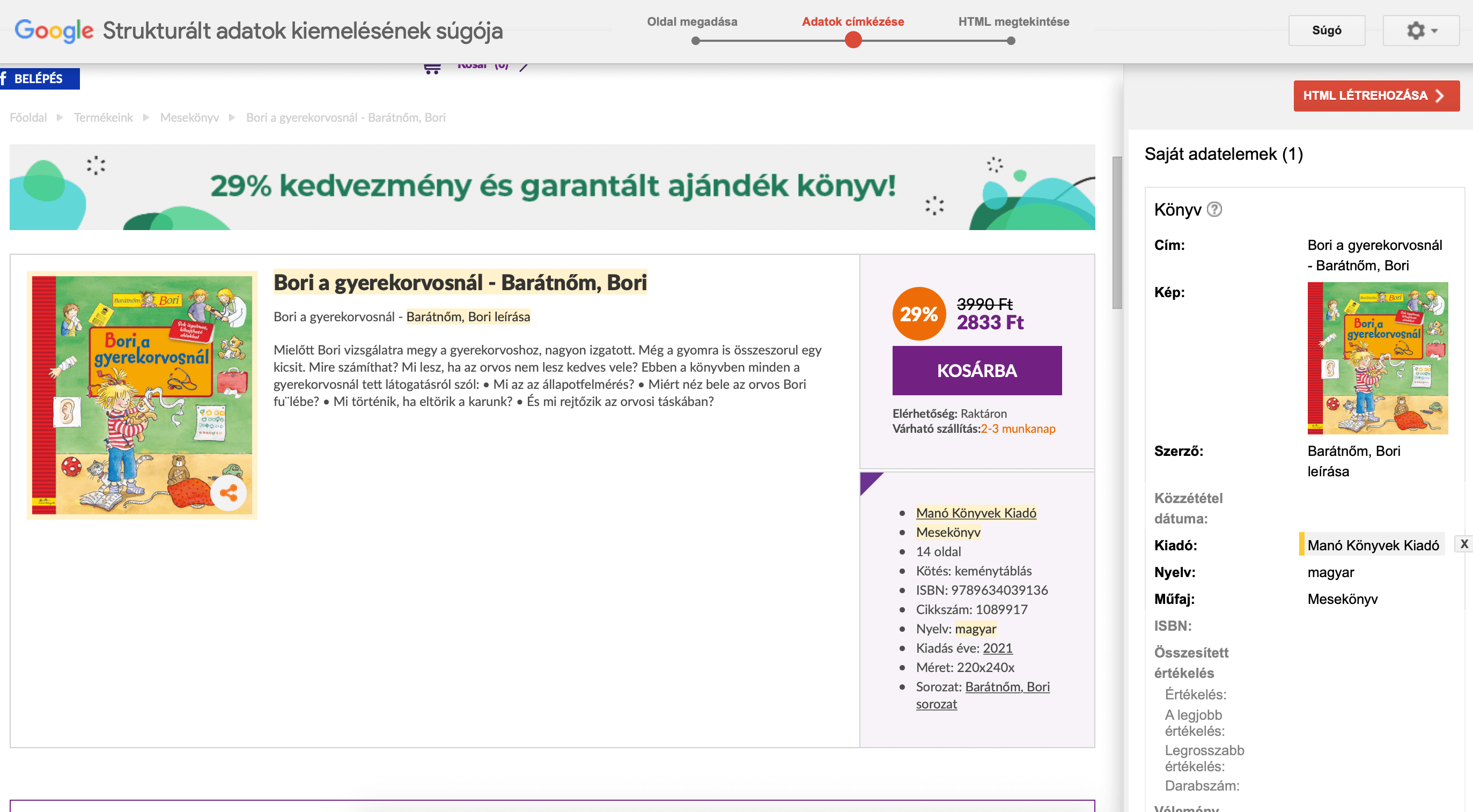
2. Jelöljük ki azokat a részeit az oldalunknak, amely az adott schema markup részét képezheti. A példában egy Könyvismertető schemát hozok létre, így a könyv borítóját, szerzőjét és címét, valamint a kritika szerzőjét, továbbá egy rövid értékelésnek szánt mondatot emelek ki. Végül kattintsunk a HTML létrehozása gombra!

3. Választhatunk JSON-LD, illetve Mikroadatok közül a legenerálandó kódot illetően. Mivel ebben az esetben HTML kódként szeretnénk beilleszteni a markupot, ezért a Mikroadatok mellett tegyük le a voksunkat. Az eszköz az egész oldal HTML kódját legenerálja, azonban nekünk csak a <body> tagen belüli, általunk is könnyen módosítható részekre van szükségünk.

4. A tartalomkezelőnkön (esetemben WordPressen) belül szerkesszük HTML-ként a meglévő cikkünket és írjuk át a módosítandó kódrészeket.
A Mikroadat HTML kódként való beillesztése meglehetősen körülményes, ezért a Google Tag Manager segítségét kértem.
A legnagyobb szabadságot és a Google által ajánlott JSON-LD kód beillesztésének lehetőségét kínálja a Google Tag Manager. Kedvünkre kombinálhatunk schema markupokat és nincs az oldal HTML-ben módosítható elemeihez kötve a kezünk .
1. Az előző példa harmadik lépésekor választhattunk Mikroadat (HTML) és JSON-LD kód között. Ha JSON-ra váltunk, akkor a következő kódot kapjuk:
<!-- A Google Strukturált Adatjelölő Súgója által generált JSON-LD jelölés. -->
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Book",
"name" : "Bori a gyerekorvosnál - Barátnőm, Bori",
"image" : "https://dopvn1uhjjonw.cloudfront.net/img/boritok/kOtauCoq9vDzXj45jpQHBEru48bNvBQ2MftFbghE.jpeg",
"author" : {
"@type" : "Person",
"name" : "Barátnőm, Bori leírása"
},
"publisher" : {
"@type" : "Organization",
"name" : "Manó Könyvek Kiadó"
},
"inLanguage" : "magyar",
"genre" : "Mesekönyv"
}
</script>
Bár a legtöbb GTM Schema tutorial is hasonló kód beillesztését javasolja, azonban ha végigmennénk az útmutatón és ezt a kódot implementálnánk, akkor a Google strukturált adatokat tesztelőeszköze nem ismerné fel a hozzáadott schemát. A kapott kód elejét, illetve a végét szükséges kiegészíteni, hogy működjön a schema.
A Google által generált kód a következőképp válik GTM-mel beilleszthetővé és a Google számára értelmezhetővé (csupán a script taget követő, a végén pedig a script taget megelőző rész változik):
<script>
(function()
{
var data = {
"@context" : "http://schema.org",
"@type" : "Book",
"name" : "Bori a gyerekorvosnál - Barátnőm, Bori",
"image" : "https://dopvn1uhjjonw.cloudfront.net/img/boritok/kOtauCoq9vDzXj45jpQHBEru48bNvBQ2MftFbghE.jpeg",
"author" : {
"@type" : "Person",
"name" : "Barátnőm, Bori leírása"
},
"publisher" : {
"@type" : "Organization",
"name" : "Manó Könyvek Kiadó"
},
"inLanguage" : "magyar",
"genre" : "Mesekönyv"
}
}
var script = document.createElement('script');
script.type = "application/ld+json";
script.innerHTML = JSON.stringify(data);
document.getElementsByTagName('head')[0].appendChild(script);
})(document);
</script>
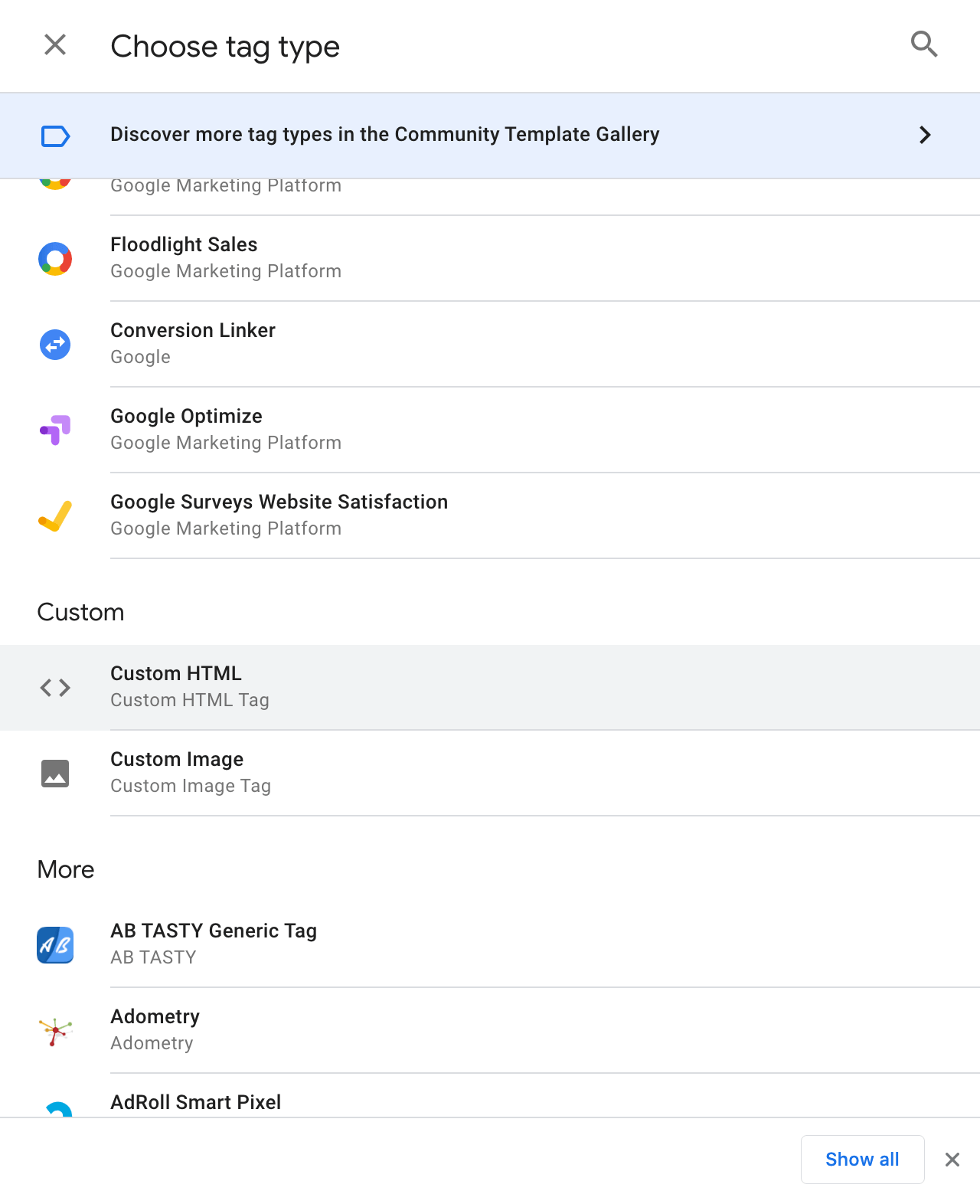
2. Google Tag Managerbe belépve adjunk hozzá egy új címkét. A címke típusa legyen Egyedi HTML címke!

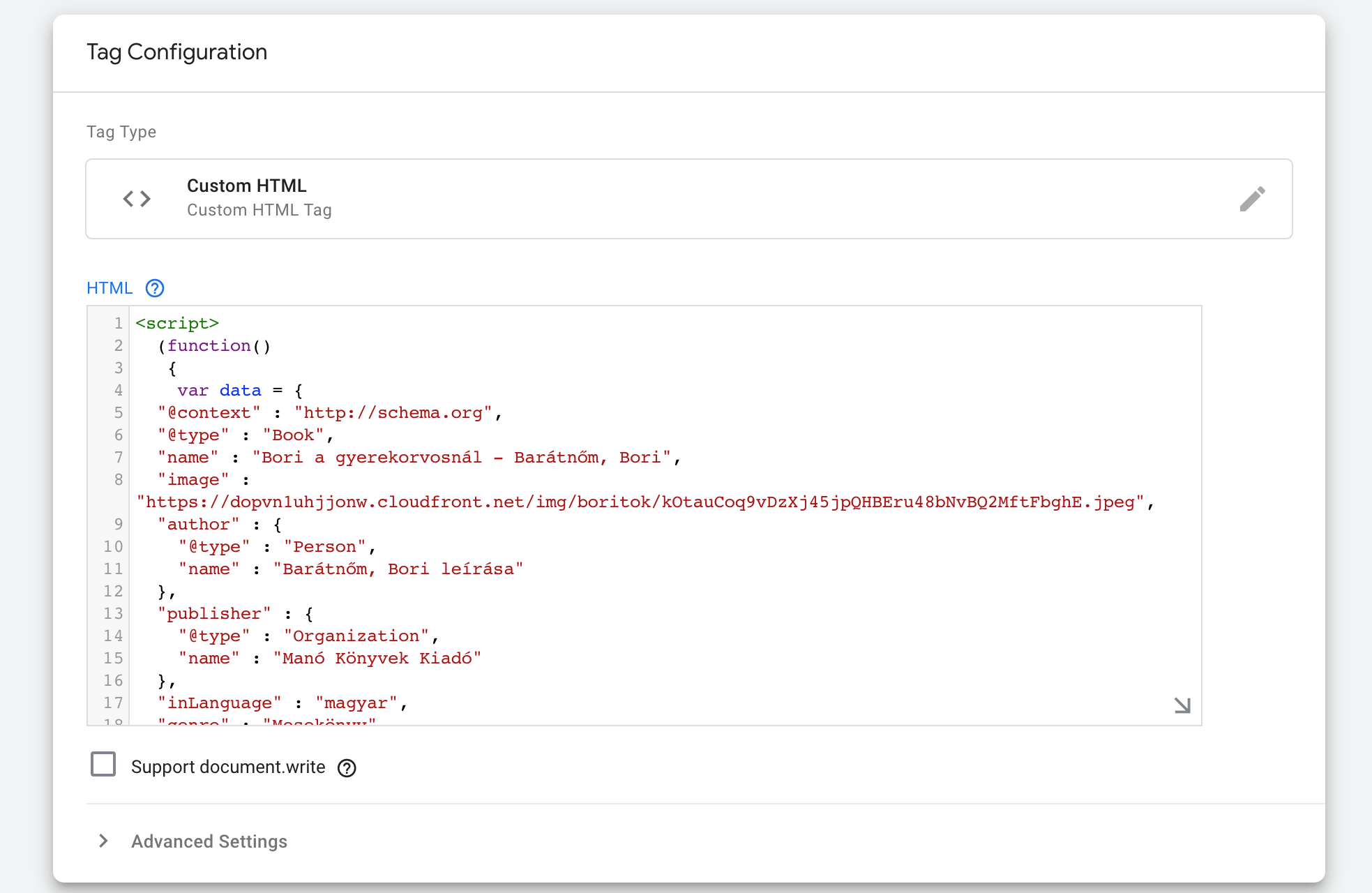
3. Illesszük be a Google által generált kódot a script tageknél módosítva.

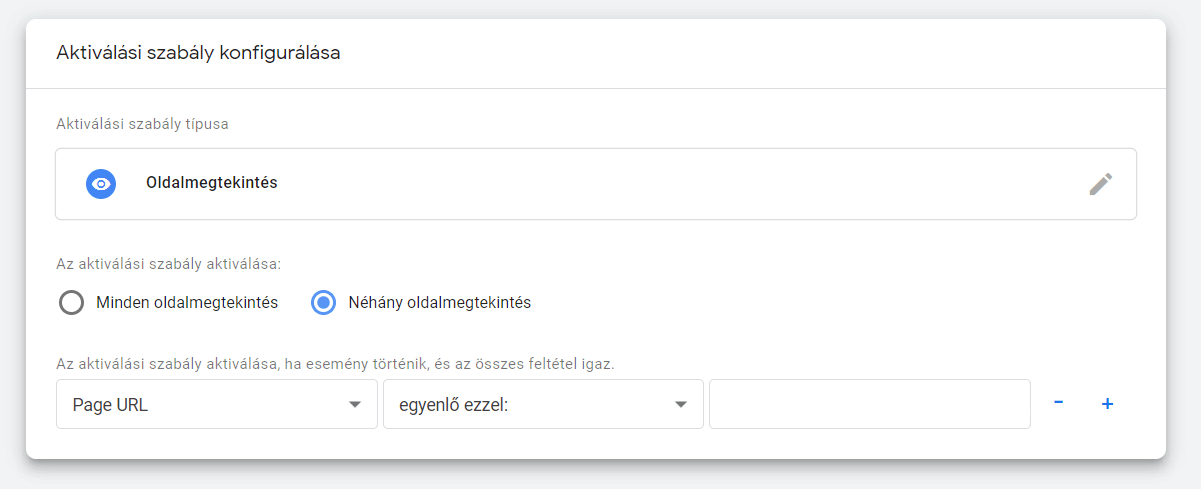
4. Adjunk hozzá speciális aktiválási szabályt! Azt szeretnénk, hogy a schema csak egyetlen oldalon jelenjen meg, ezért válasszuk ki a Néhány oldamegtekintés opciót, majd a Page URL, egyenlő ezzel címkéket beállítva adjuk meg a kívánt oldal pontos URL címét.

5. Mentsük el a címkét és az aktiválási szabályt is, majd küldjük el a változásokat!
6. Ellenőrizzük a schema működését a strukturált adatok tesztelőeszközével!
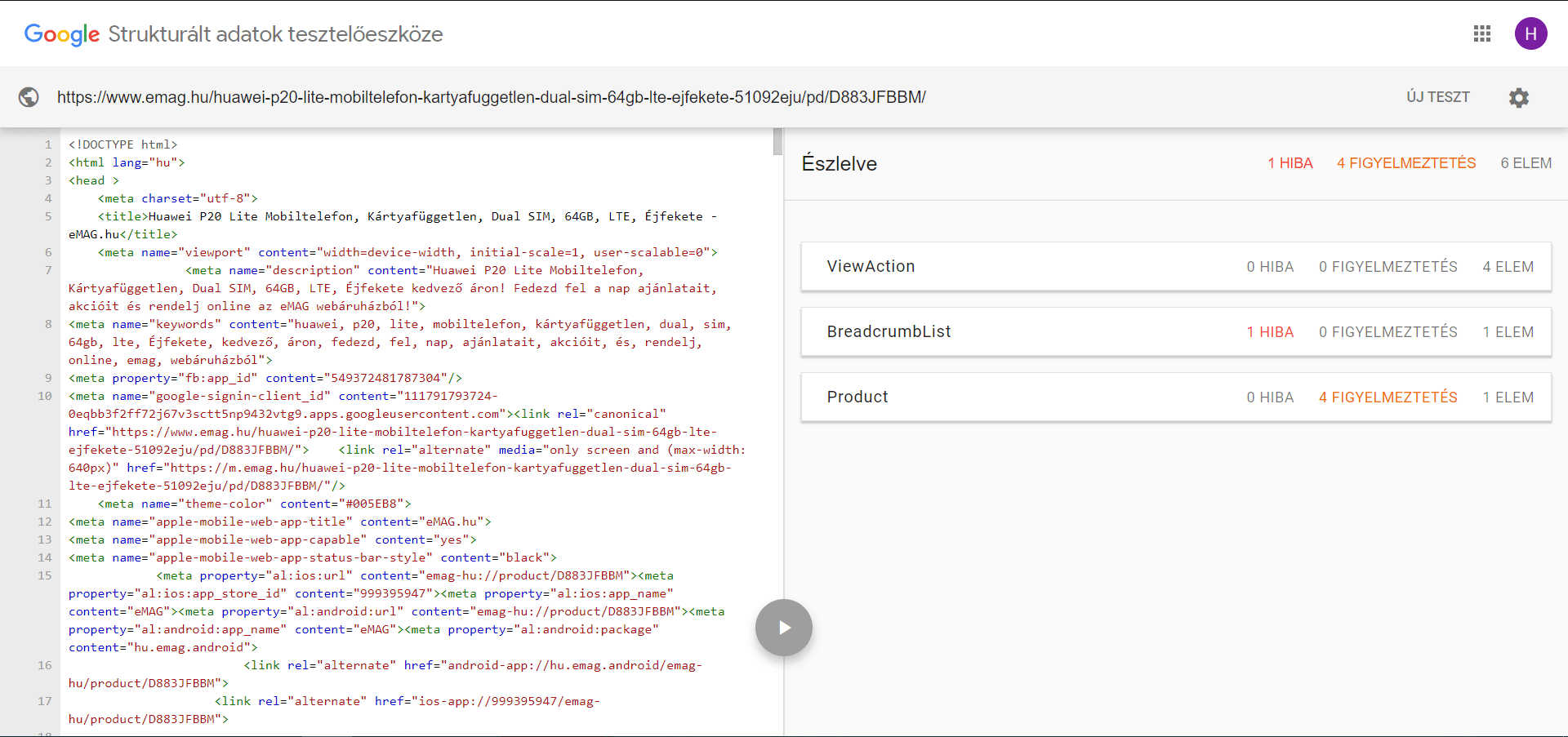
A Google eszközét saját schema markupunk ellenőrzésén túl más oldalaktól, versenytársaktól való ötletszerzésre is felhasználhatjuk. Ehhez a találati listában szereplő URL-t bedobjuk az eszközbe és máris szemünk elé tárulnak az oldalon elérhető különböző markupok és kódjuk.
Szemléltetésképp kanyarodjunk vissz a schema.org típusokhoz és vessünk még egy pillantást a termék schema esetében az Emag “Huawei P20 Lite” kifejezésre felbukkanó találatra. A termékoldal a következőképp néz ki a találati listán:

Az oldal URL-jét kimásolva, majd a strukturált adatok tesztelőeszközében az URL lekérése fülön a Teszt indítása gombra kattintva máris láthatjuk az emag adott termékoldala által használt különböző schema.org markupokat.

Jobb oldalt a schema típusára kattintva megjelennek a schema elemei, az elemekre kattintva pedig bal oldalt a releváns kódrészlethez navigál bennünket az eszköz. Ilyen módon bármely oldal schema.org markupjának kódját felfedezhetjük és akár le is másolhatjuk.
A példában vizsgált emag által használt JSON kód a következő standard product schema:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"description": "Huawei P20 Lite Mobiltelefon, Kártyafüggetlen,
Dual SIM, 64GB, LTE, Éjfekete kedvező áron! Fedezd fel a nap ajánlatait, akcióit
és rendelj online az eMAG webáruházból!",
"name": "Huawei P20 Lite Mobiltelefon, Kártyafüggetlen, Dual SIM, 64GB, LTE, Éjfekete",
"image":
"https://s12emagst.akamaized.net/products/14334/14333250/images/res_e7177987ea0e3dd4ec0f5c3485a12776_80x80_5jgr.jpg",
"url":
"https://www.emag.hu/huawei-p20-lite-mobiltelefon-kartyafuggetlen-dual-sim-64gb-lte-ejfekete-51092eju/pd/D883JFBBM/",
"sku":"D883JFBBM",
"brand": {
"@type": "Brand",
"name": "Huawei"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.91",
"reviewCount": "134",
"bestRating": "5",
"worstRating": "1"
},
"offers": {
"@type": "Offer",
"seller": "eMAG",
"availability": "http://schema.org/InStock",
"price": "74990",
"priceCurrency": "HUF"
}
}
</script>
Bár a schema.org oldalon minden schemafajta példákkal együtt felsorolásra kerül, azonban a Google által mellékelt dokumentáció részletesen elmagyarázza, hogy az adott schema alkalmazása mire jó, milyen alapelveket érdemes betartani használatakor. A Google Fejlesztői dokumentációiban bemutatott mintakódok a valóságban jobban használhatóak, mint a schema.org könyvtárszagú példái.
A különböző schema típusokhoz tartozó dokumentációk:
A lista nem teljes. A cikkben a leggyakoribb schema típusok bemutatására törekedtem, azonban számtalan egyéb típussal és a bemutatottak altípusaival is találkozhatunk. Lehetőségünk van egyedi étterem, könyv vagy épp app schema használatára. Továbbá szélesíti a kört, hogy a felsorolt schemák akár kombinálhatóak is.

A kitöltés kötelezettségmentes.