A Google Tag Manager egy címkekezelő eszköz, aminek a segítségével követőkódokat, analitikai mérést segítő kódokat és egyedi kódrészleteket helyezhezünk el weboldalunkon.
A Tag Manager használatának egyik legnagyobb előnye, hogy fejlesztői közbenjárás nélkül képessé tesz scriptek elhelyezésére az oldalon. A fejlesztői órákért a legtöbb nagyobb szervezetben is harcolni kell, ami egy új kampány indításánál problémát jelenthet.
TIPP
A Google Tag Manager megkönnyíti a marketingesek munkáját az eredmények mérésének, kampányok utánkövetésének tekintetében és akár, az organikus forgalomra pozitív hatást gyakorló strukturált adatok elhelyezését is lehetővé teszi.
A Google szerint a Tag Manager egyszerűvé, könnyűvé és megbízhatóvá teszi a címkekezelést és lehetővé teszi marketingesek és webmesterek számára, hogy a honlap összes címkéjét egy helyen kezeljék.
Ugyan a Google Tag Manager használata is igényel némi technikai affinitást, azonban az eszköz beépített funkciói és a számtalan elérhető útmutató egyszerűvé teszi a legtöbb változtatás beépítését.
MIÉRT ÉS MIKOR INDOKOLT A GOOGLE TAG MANAGER HASZNÁLATA?
A legnépszerűbb analitikai eszköz, a Google Analytics adatai ugyan rendkívül hasznosak, azonban egyéb eszközöket nélkülözve megvannak a maga limitációi.
A különböző címkék oldaladon való elhelyezésével, a Tag Manager és a Google Analytics együttes használatával azonban több adat gyűjtésére leszel képes.
Ha a Google Analytics által nyújtott alap mérési lehetőségek úgy érzed, számodra elegendőek, akkor nincs feltétlenül szükséged a Tag Manager bekötésére. Az esetek többségében azonban ezt érdemes megtenned.
WordPress oldalaknál például, ha más eszköz követőkódját szeretnéd elhelyezni az oldaladon, akkor alapvetően két lehetőség közül választhatsz: beilleszted a követőkódot a sablonod releváns fájljába vagy telepítesz egy bővítményt. Ez a két lehetőség oldalunk lassítása mellett biztonsági kockázatokat is rejteget.
Ellenben, ha telepíted a Google Tag Managert, akkor a címkekezelőn belül már további követőkódokat adhatsz hozzá weboldaladhoz.
Még ennél is több lehetőséget tartogat azonban a Google Tag Manager.
MIRE ALKALMAS A GOOGLE TAG MANAGER?
Különböző Google termékek és harmadik féltől származó scriptek és követőkódok elhelyezésére:
- Google Analytics
- Google Optimize
- Facebook Pixel
- Hotjar
- Quora Pixel…
Felhasználókkal kapcsolatos interakciók mérésére:
- Kattintások
- Görgetés
- Űrlap kitöltése
- Videó megtekintése
- Egyedi esemény célok megvalósulása
A GTM segítségével lehetséges egyéni HTML kódként is címkék elhelyezése a weboldalon, ez pedig jelentősen bővíti a mozgásterünket és a SEO szempontból is pozitív hatással bíró kódrészletek beillesztését teszi lehetővé.
Ha szeretnél bővített keresési eredményként megjelenni a találatok között vagy csak szeretnéd, hogy a Google hatékonyabban értelmezze oldalad, akkor érdemes strukturált adatokat használnod.
A strukturált adatok GTM-el történő beillesztéséről egy korábbi cikkünkben írtunk.
A GOOGLE TAG MANAGER HASZNÁLATA
Ha sikerült meggyőznünk a GTM nyújtotta előnyökről, akkor jogosan érdeklődhetsz a következő lépések iránt.
A cikk hátralévő részében röviden leírjuk az új fiók regisztrálásának folyamatát és a GTM kód oldalunkon való elhelyezésének alternatíváit is bemutatjuk.
De ne szaladjunk ennyire előre.
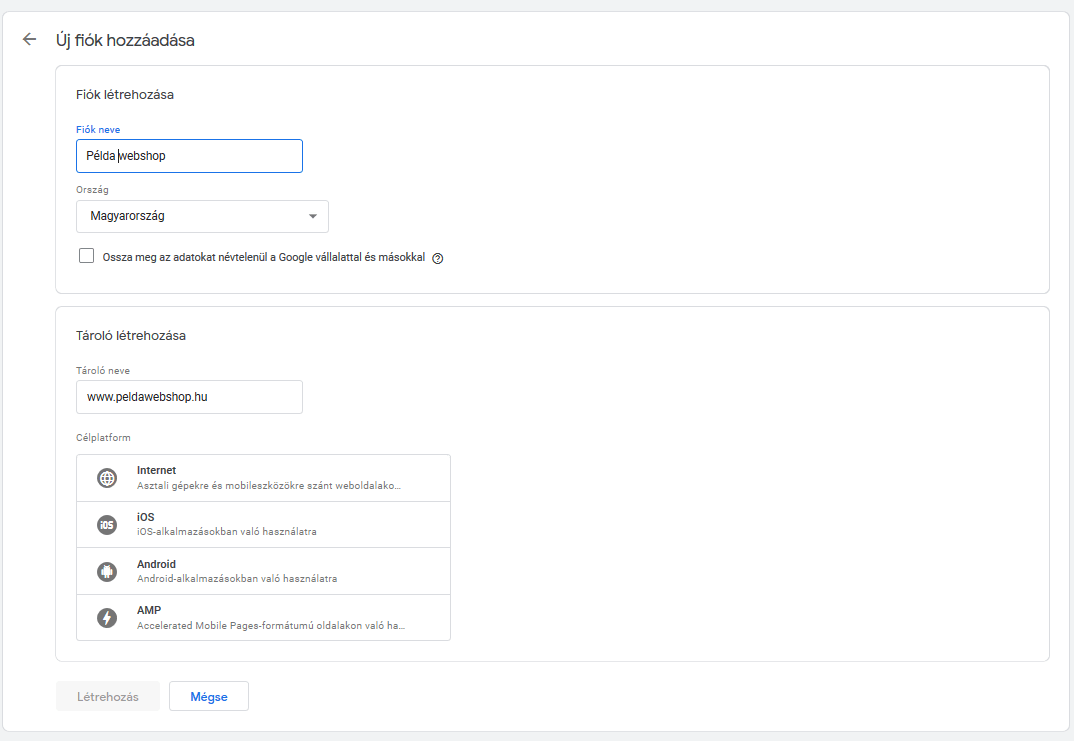
Először a Google Tag Manager weboldalán a Fiók létrehozása gombra érdemes kattintani. Az ország megadásán és az elnevezések specifikálásán túl ennél a lépésnél kell kiválasztani, hogy milyen platforhoz szeretnénk bekötni a címkekezelőt.
Honlapok mellett mobil applikációk és AMP technológiát használó weboldalak méréseinek pontosítására is használhatjuk a Google Tag Managert. Ha egy honlapba (legyen az webshop, blog vagy portfólióoldal) szeretnénk bekötni a GTM-et, akkor az Internet célplatformot érdemes választani.

Új Google Tag Manager fiók regisztrálása
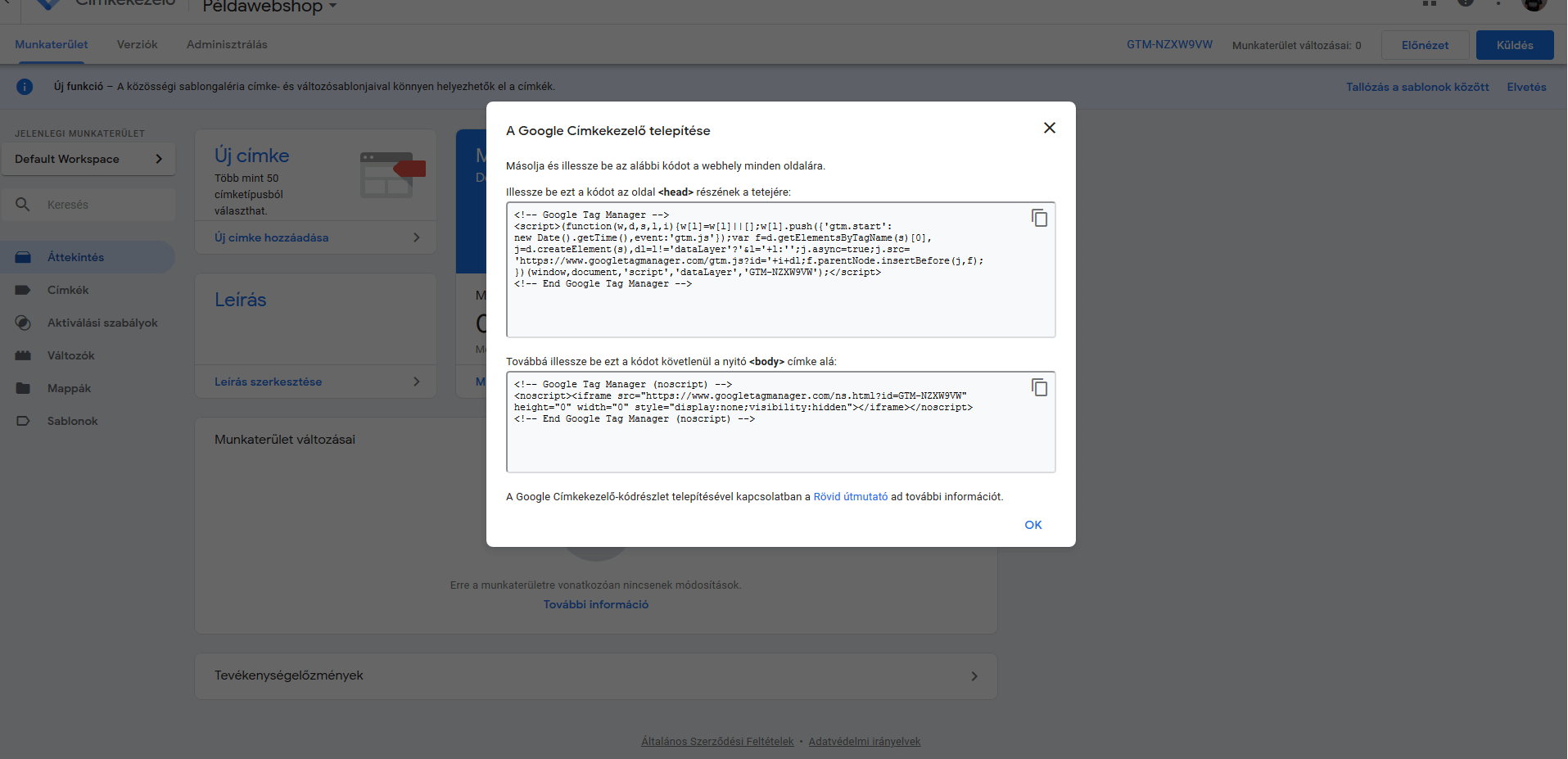
A fiók létrehozása után két kódrészletet kapunk, amelyet honlapunk <head>, illetve <body> részének tetejére szükséges beillesztenünk.
TIPP
A GTM bekötésére számtalan lehetőség kínálkozik bővítmények formájában, de fájljaink egyszeri módosításával harmadik féltől származó plugin nélkül is beköthetjük címkekezelő fiókunkat.

Google Címkekezelő beillesztendő kódok
GOOGLE TAG MANAGER BEKÖTÉSE WORDPRESS WEBOLDALAKNÁL
A WordPress a legnépszerűbb tartalomkezelő (CMS) rendszer a világon, így a GTM bekötését is egy WordPress weboldal példáján keresztül mutatjuk be.
Mivel sokan idegenkednek a kódokkal való zsonglőrködéstől, így technikai affinitást nem igénylő bővítmények telepítésével is lehetséges a címkekezelő bekötése.
1. GOOGLE TAG MANAGER FOR WORDPRESS BŐVÍTMÉNY
Geiger Tamás bővítménye az egyik legnépszerűbb és kifejezetten a GTM használatára készített alternatíva. Míg más bővítmények próbálják összemosni a címkekezelőt más analitikai szoftverekkel (amire nincs szükség, mivel Tag Manageren belül később beilleszthető azok kódja), addig a Google Tag Manager for WordPress csak a fontos beállításokra koncentrál.
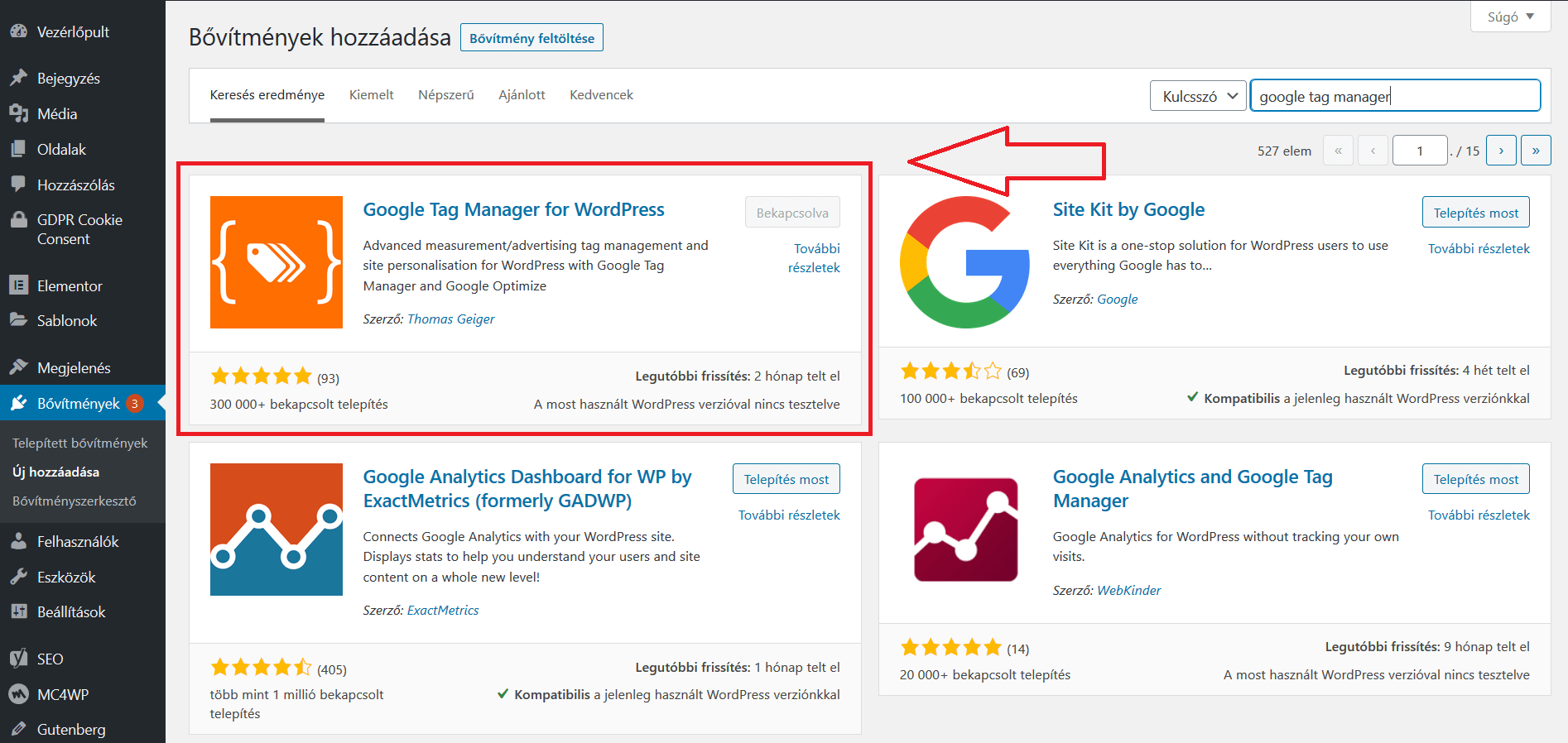
A bővítmény telepítéséhez a Bővítmények, Új hozzáadása menüpontra érdemes kattintani. Itt a “google tag manager” kifejezésre keresve elsők között kapjuk meg a szükséges WordPress bővítményt.

GTM bekötése bővítménnyel
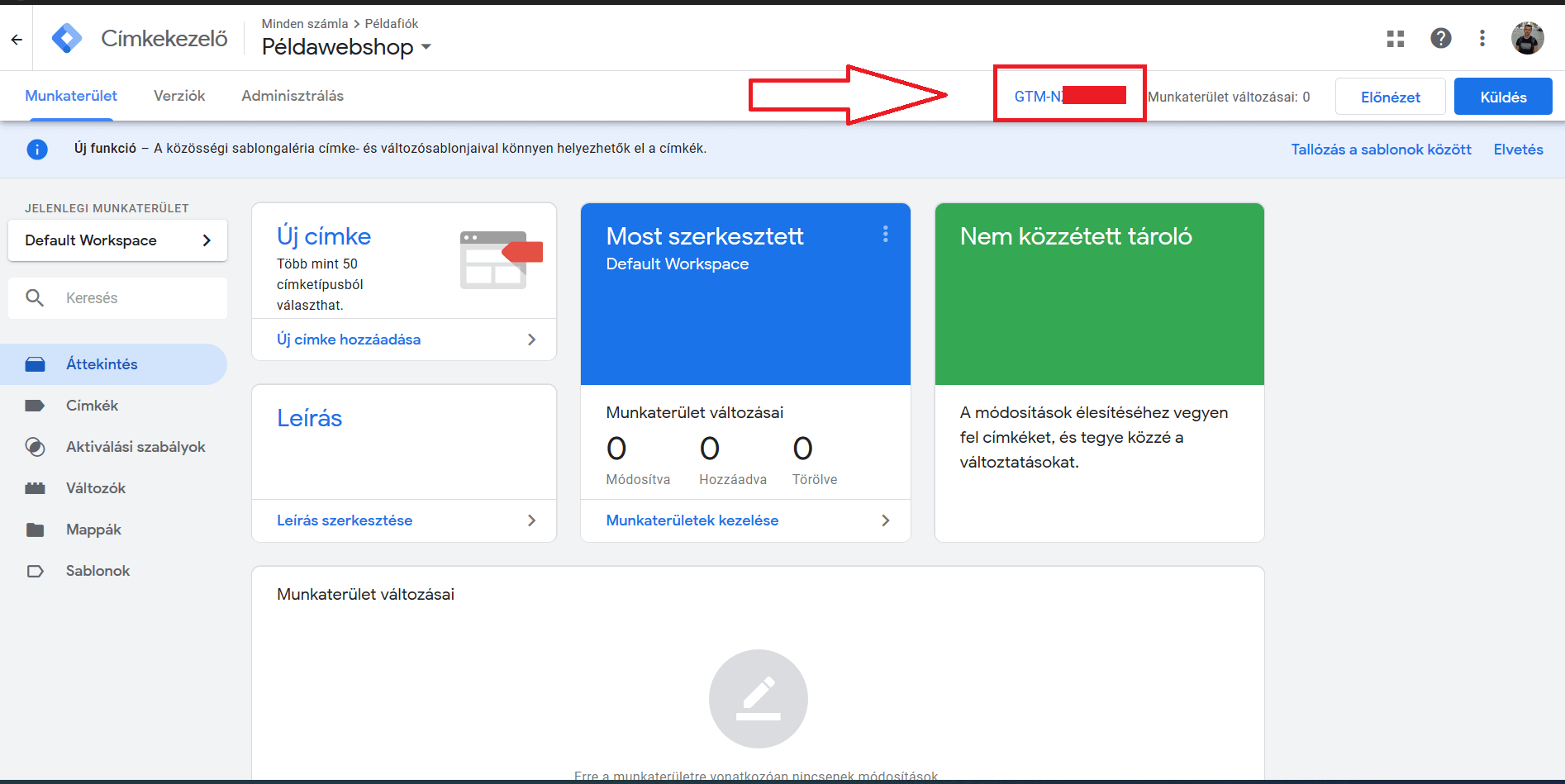
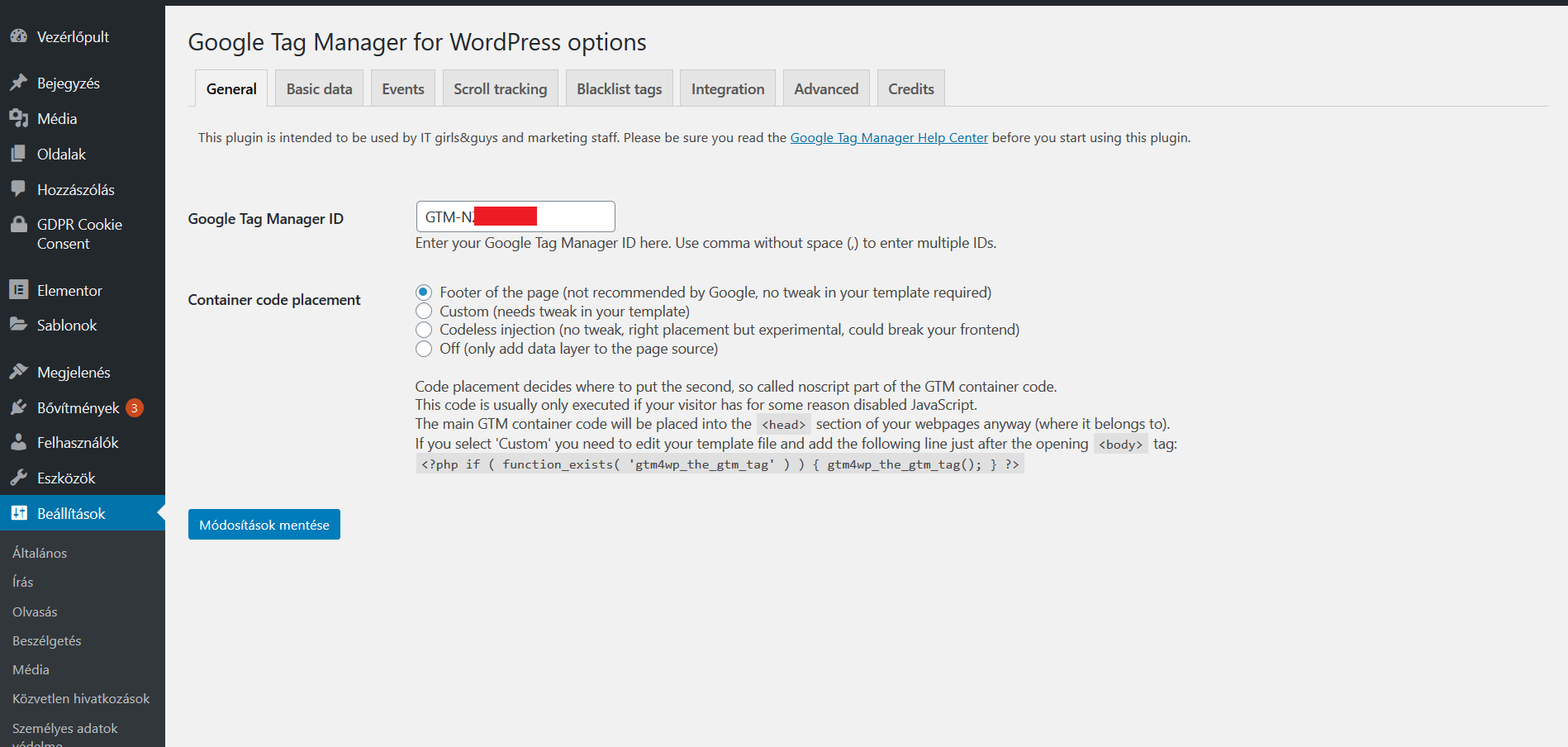
Telepítés után a bővítményen belül csupán a Google Tag Manager tárolónk ID-ját szükséges megadni, ami a képen látható helyen található:

Google Tag Manager ID
Az egyedi azonosítót ezután a bővítményen belül szükséges megadni. A módosítások mentése után már használhatjuk is a Google Tag Managert WordPress weboldalunkkal.

Google Tag Manager for WordPress – ID hozzáadása
2. GOOGLE TAG MANAGER BEKÖTÉSE MANUÁLISAN
Ha nem szeretnénk egy újabb bővítményt telepíteni és inkább saját magunk illesztenénk be a szükséges kódrészleteket, akkor erre is megvan a lehetőségünk WordPress-t használva. A használatban lévő sablon header.php fájlját szükséges ehhez módosítani.
Először is érdemes egy child theme-t létrehozni, hogy módosításaink megismételhetőek legyenek, miközben megtartja témánk a szülői téma (az eredeti sablon) funkcionalitását.
Child theme létrehozásával módosításaink nem vesznek el egy esetleges frissítéskor sem.
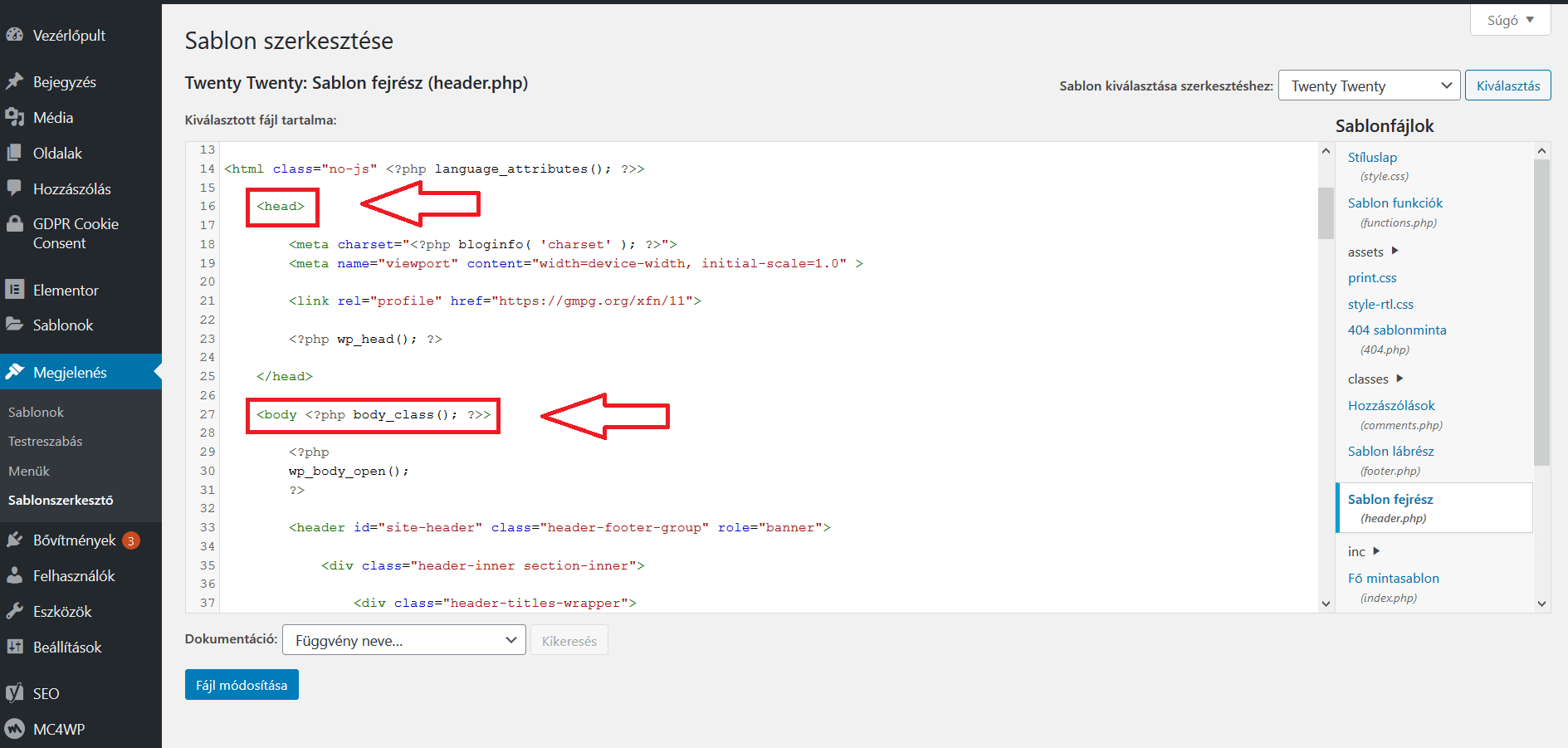
A Google Tag Manager snippet-ek elhelyezésére kattintsunk a Megjelenés, Sablonszerkesztő menübe. Itt válasszuk ki a használatban lévő sablont és szerkesszük a header.php fájlt.

<head> és <body> helye egy sablonon belül
A GTM kódrészletek közül az egyiket a <head> rész alá közvetlenül, míg a másik kódot a <body <?php body_class(); ?>> részt követően javasolt beilleszteni.
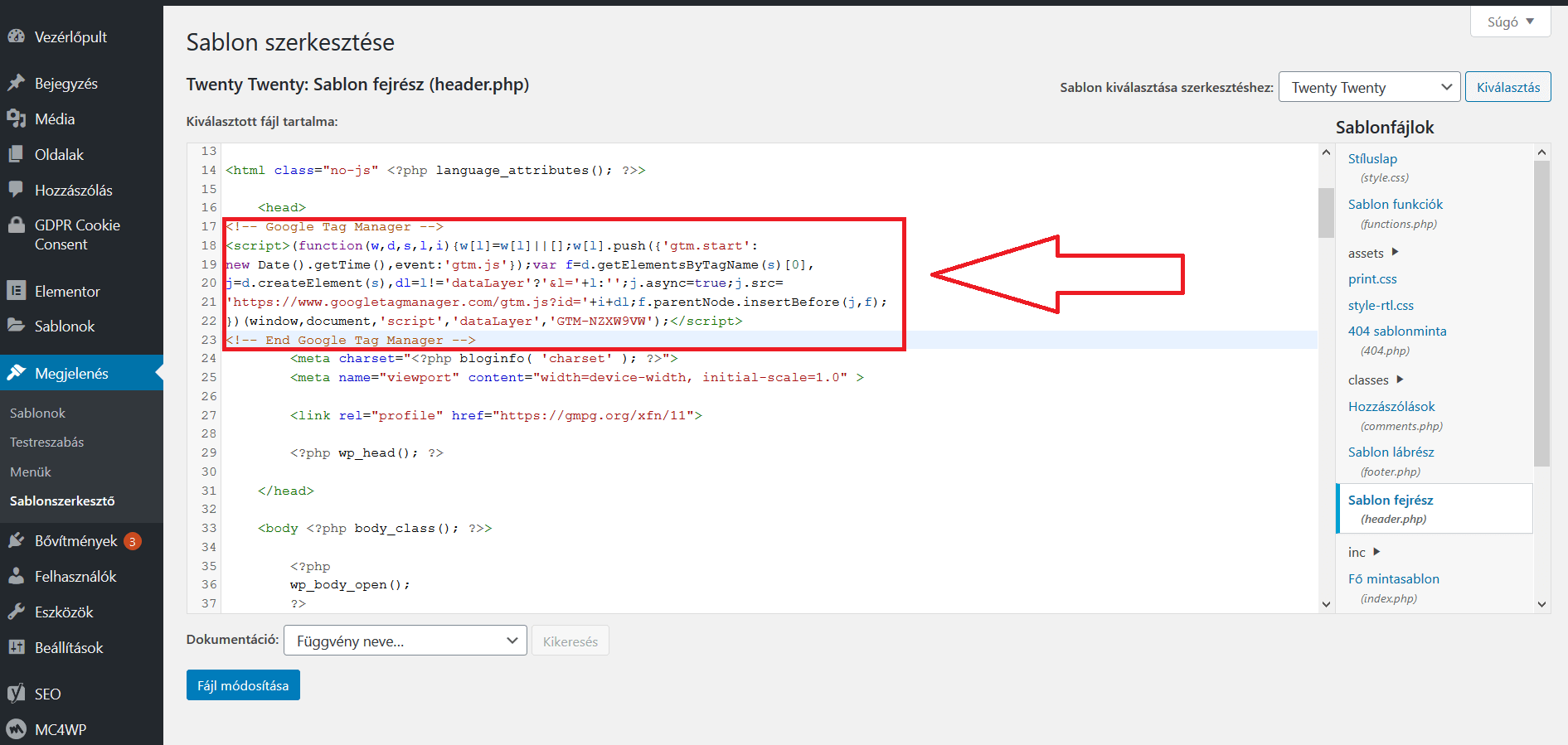
A Twenty Twenty sablon használatával a következőképp néz ki a <head> részbe illeszthető GTM snippet:

Példa: <head> részbe illeszthető GTM snippet
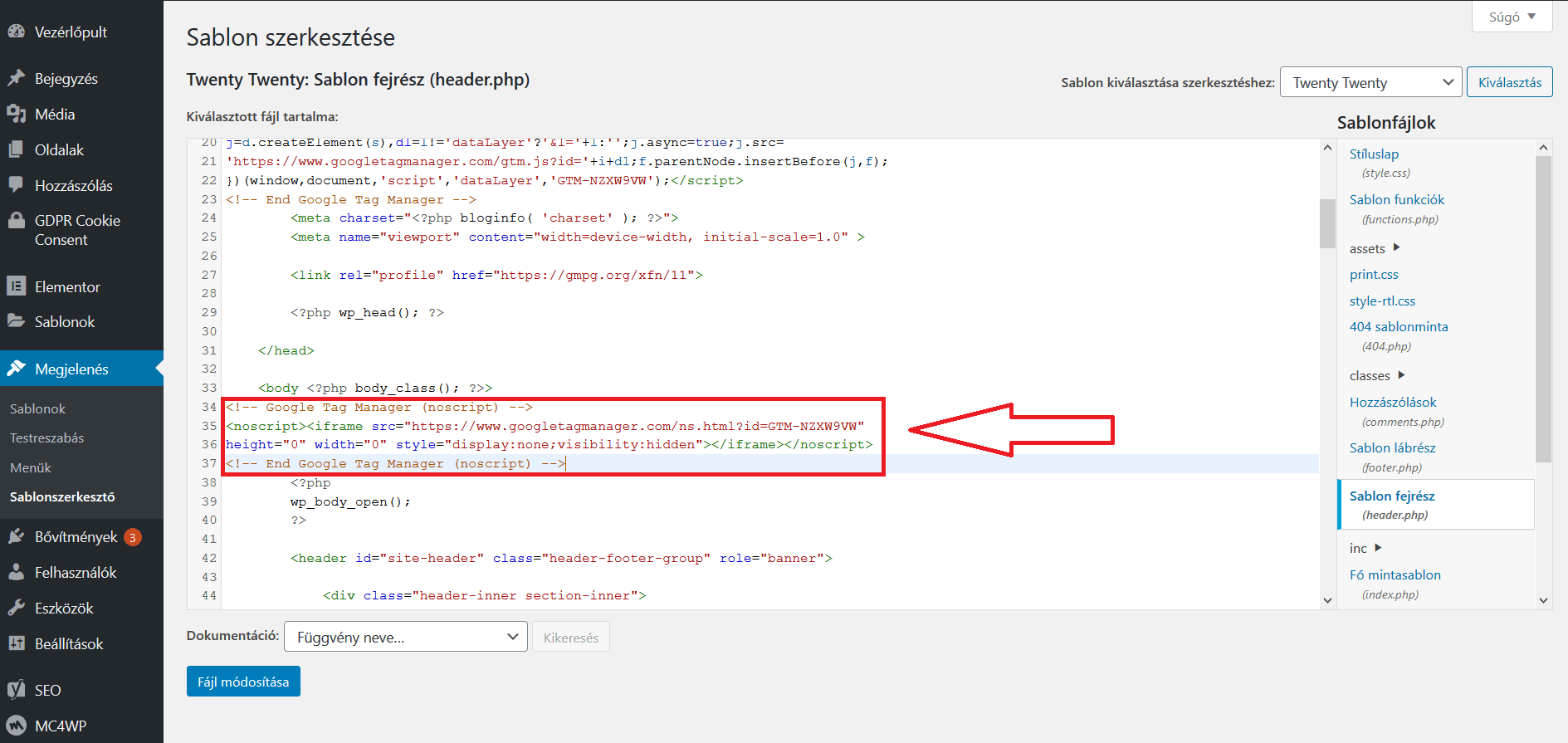
A body részbe pedig a következőképp került beillesztésre a kód:

Példa: <body> részbe illeszthető GTM snippet
A kód beillesztése után a Fájl módosítása gombra kattintva menthetjük el a változásokat.
Bármelyik módszert is válasszuk a Google Tag Manager kódjának elhelyezésére, utána mindenképp érdemes tesztelni, hogy megfelelően sikerült-e az eszköz bekötése.
A telepítés ellenőrzésére a Tag Assistant Google Chrome bővítményt érdemes használni.
HOGYAN HASZNÁLD A GTM-ET A GYAKORLATBAN?
Korábbi cikkünkben írtunk róla, hogyan tudod strukturált adatokkal kiegészíteni oldalaidat, ami SEO szempontból pozitív hatással lehet weboldalad teljesítményére.
Ez a bevezető cikk pedig egy sorozat része.
Most a Google Tag Manager előnyeit, felhasználási módjait érintettük és gyakorlatiasan végigvezettünk az eszköz bekötésének folyamatán. A következő cikkben pedig egy újabb, a strukturált adatokhoz hasonló gyakorlati alkalmazását fogjuk bemutatni az eszköznek.