A Google még 2020 májusában a hivatalos Webmasters Central blogján jelentette be, hogy 2021-ben új algoritmus frissítés érkezik, aminek a Page Experience nevet adták. A keresőóriás nagyon ritkán jelenti be előre, hogy milyen változások fognak érkezni, épp ezért érdemes most komolyabban foglalkoznunk ezzel a témával. A Google célja a korai bejelentéssel nagy valószínűséggel az volt, hogy minden weboldal tulajdonos fel tudjon készülni a változásokra, és senkit ne érjen váratlanul az algoritmus lefutása.
Előreláthatólag az új frissítés nem fogja alapjaiban megváltoztatni a legfontosabb rangosolási faktorokat: a tartalmi elemeket és a külső linkeket. Azonban azt biztosan tudjuk, hogy a Google egyre inkább a felhasználók szokásai, reakciói és visszajelzései alapján próbálja fejleszteni az algoritmusát.
Cikkünkben minden fontos részletre kitérünk, ami a 2021-es Core Web Vitals mutatókhoz kapcsolódik, valamint ismertetjük a legfontosabb mérőszámokat, amire oda kell figyelned az oldalad optimalizálása során.
MIK AZOK A CORE WEB VITALS MUTATÓK?
Az új mutatók 3 fontos tényezőt vizsgálnak és értékelnek a weboldaladon:
- Milyen gyorsan tölt be az oldalad?
- Mennyire gyorsan reagál a felhasználók kéréseire?
- Mennyire stabil?
Az algortimus tehát a weboldalra érkező látogatók felhasználói élményét fogja vizsgálni aszerint, hogy milyen gyorsan tudnak interakcióba lépni veled, a honlapoddal.
FELHASZNÁLÓI ÉLMÉNY MUTATÓK
A 2021-es új mérőszámok a már meglévő felhasználói élmény mutatókat fogják kiegészítseni, ami azt jelenti, hogy 2021-től már nem csak 4 szempontnak kell megfelelned, hanem 7-nek. Nézzük mik voltak eddig a legfontosabb felhasználói élményt értékelő mutatók.
Jelenleg a Google több faktort is figyelembe vesz, amikor az oldalra érkező látogatókat vizsgálja. Ezek a tényezők jellemzően a minél magasabb felhasználói élményt (user experience) hivatottak szolgálni. Ide tartozik a látogatóid elégedettsége, biztonsága, kényelme, stb.
MOBILBARÁT WEBOLDAL
A mobilbarát weboldalak, valamint a mobilos böngészők minél magasabb színvonalú kiszolgálása egyre fontosabbá vált az utóbbi években. 2015-ben a mobilos felhasználók száma már meghaladta az asztali gépen böngészők számát, ezért a Google is egyre inkább előtérbe helyezi a mobilbarát weboldalakat. 2020 januárjában pedig a Google bejelentette, hogy a weboldalak mobil verzióját fogják alapértelmezettnek tekinteni feltérképezéséhez (ez az úgynevezett Mobile First Indexing). A teljes átállás a COVID-19 járvány helyzetre való tekintettel csak 2021 márciusára fog befejeződni, így ha még nem optimalizáltad ennek megfelelően az oldalad, márciusig van rá lehetőséged.
BIZTONSÁGOS WEBOLDAL
A Google számára fontos, hogy az egyes kulcsszavakra keresve a felhasználók csak olyan weboldalakat találjanak, amelyek biztonságosak, és védettek a különböző vírusoktól, spam tartalmaktól. Korábban számos olyan weboldalt láthattunk a találati listában, amik visszaéltek a felhasználók bizalmával, azonban ma már ilyen nem fordul elő, mivel ezek az oldalak teljesen eltűntek a találati listákról.
HTTPS PROTOKOLL
A HTTPS protokoll, azaz az SSL tanúsítvány biztosítja, hogy az oldaladon megadott személyes adatok (például: felhasználónevek, jelszavak, bankkártya adatok) titkosítva, biztonságosan érkezzenek meg a célszerverhez. Ha nincs megfelelő tanúsítványod, az oldalra érkező látogatók bizalma nagymértékben csökkenhet feléd, hiszen a linkre kattintás után a böngésző is figyelmezteti őket a biztonsági hiányosságokra. Ennek következtében megnő a visszafordulási arány, és az oldaladat a Google előbb-utóbb hátrébb fogja sorolni.

FELUGRÓ ABLAKOK
Ha a felhasználói élményt vizsgáljuk, a ‘popupok’ kifejezetten károsak, hiszen olyan információt akarunk megjeleníteni a látogatóknak, ami megzavarja őket a tartalom fogyasztása közben. Ebbe a kategóriába tartoznak az ingyenesen letölthető csali ajánlatok, kuponkódok, vagy a hírlevél feliratkozásra ösztönző felugró üzenetek is. Érdemes ezeket a zavaró tényezőket a lehető legjobban kizárnod az oldaladról, helyette közvetíts minél több értéket a látogatóknak, hogy később a lead gyűjtő formot is maguk akarják majd kitölteni.
Ezek a tényezők voltak tehát a jelenleg is futó felhasználói élmény mutatók, cikkünk következő részében pedig bemutatjuk az új, 2021-es Core Web Vitals legfontosabb összetevőit és mérőszámait.
ÚJ OLDAL ÉLMÉNY MUTATÓK
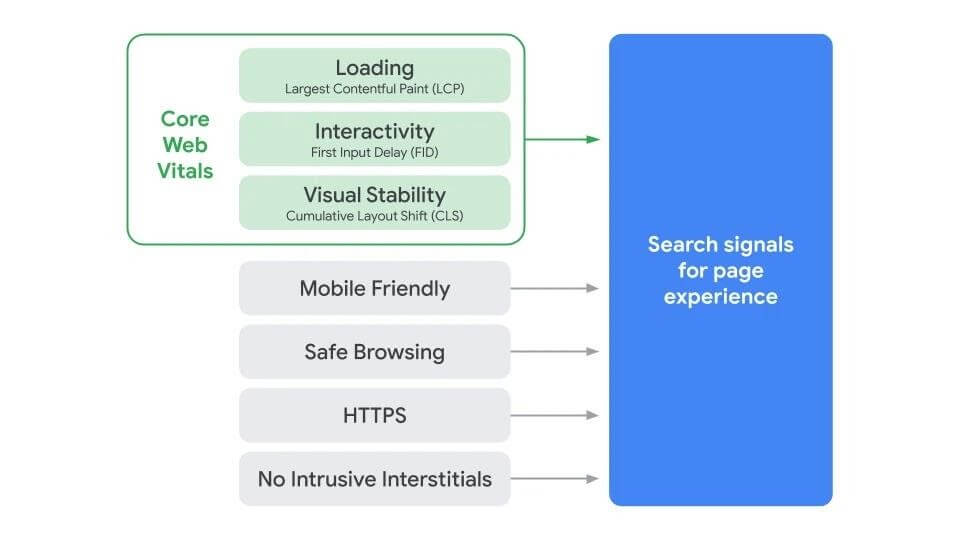
Ahogy az ábra is mutatja, a már meglévő 4 rangsorolási faktor további 3 tényezővel fog bővülni: ezeket nevezzük oldal élény mutatóknak.

forrás: webmasters.googleblog.com
LCP – LARGE CONTENTFUL PAINT
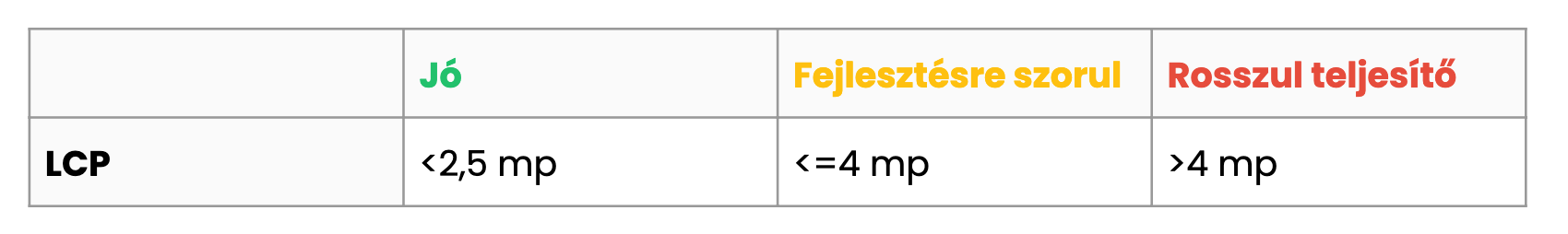
Az új mutatók közül az első az úgynevezett LCP, azaz a legnagyobb vizuális tartalom betöltési ideje. A Google már korábban is mérte a weboldalak betöltési sebességét, azonban azok eddig csak nagyon csekély százalékban befolyásolták a helyezezéseket. A mostani frissítéssel ez a tényező nagyobb szerepet fog kapni, hiszen a Google pontos határértékeket szabott meg a betöltési sebességet illetően. A hivatalos jelentés alapján az számít jónak, ha az oldalad kevesebb, 2,5 mp alatt betölt. A 4 mp feletti betöltési sebesség már kifejezetten rossznak számít, és azt jelenti, hogy az oldalad javításra, optimalizálásra szorul.

Az LCP értékét elsősorban három fontos tényező befolyásolja, azaz, ha rosszul teljesít az oldalad, ezeket a szempontokat érdemes megvizsgálnod:
- JavaScript és CSS fájlok tömörítése
- Szerver válaszideje
- Nagyméretű képek
FID – FIRST INPUT DELAY
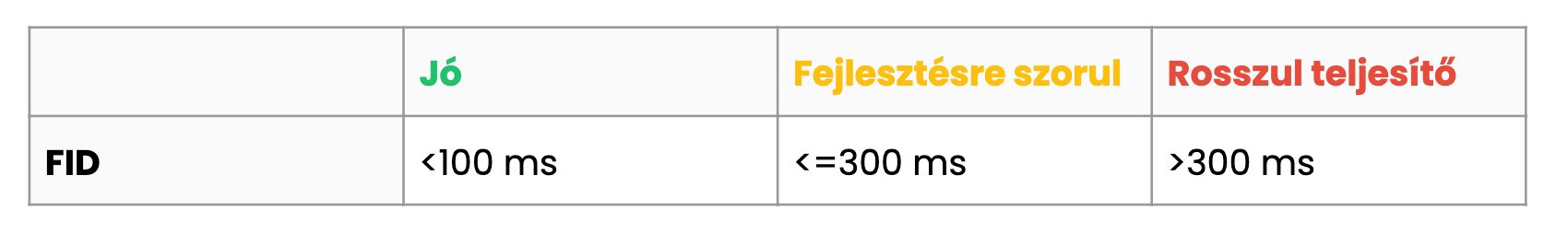
A második tényező a FID, azaz az első interakciótól számított válaszkésés. A FID az oldaladon belüli interakciókat vizsgálja, például egy kattintást. Amikor az oldaladon a látogatók rákattintanak egy gombra, a Google méri, hogy mennyi idő telik el, amíg az oldal reagál a kérésre. A válaszreakciónak rendkívül gyorsnak kell lennie, hiszen a Google milliszekundumban méri, amely a másodperc ezred része. Az oldalad válaszreakciója 100 ms alatt jónak, 300 ms felett viszont már kimondottan rossznak mondható.

Az FID értékét két fontos tényező befolyásolja:
- Oldalad betöltési ideje
- Szerver válaszideje
CLS – CUMULATIVE LAYOUT SHIFT
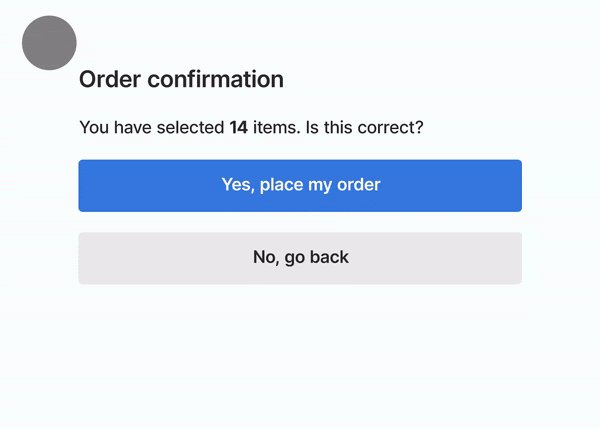
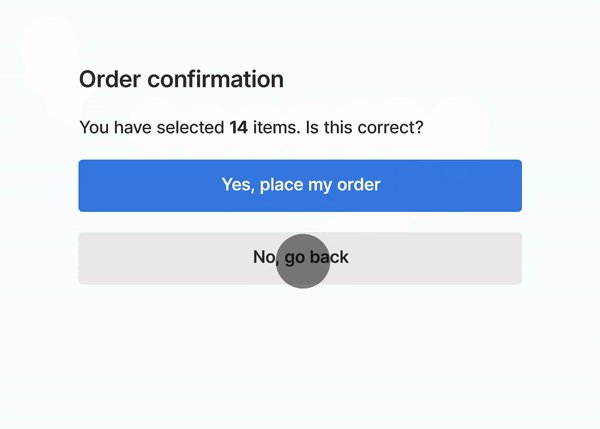
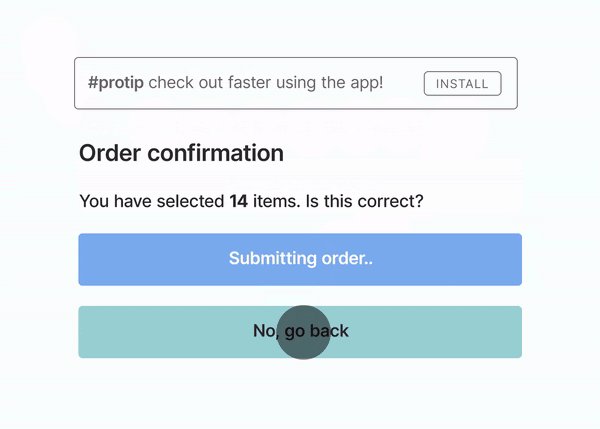
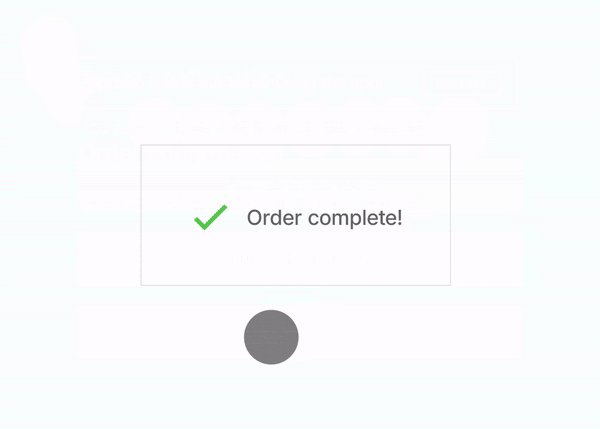
A CLS, magyarul az elrendezés összmozgása egy teljesen új, mértékegység nélküli érték. Elsősorban azt vizsgálja, hogy az oldalad betöltése közben milyen elemek ‘úsznak’ be vagy jelennek meg, ami a felhasználói élmény rovására mehet.

A fenti példánál is jól látszik, hogy egy hirtelen megjelenő plusz elem – például egy gomb – milyen rossz eredményekhez vezet, és mennyire rombolja a látogatók felhasználói élményét.
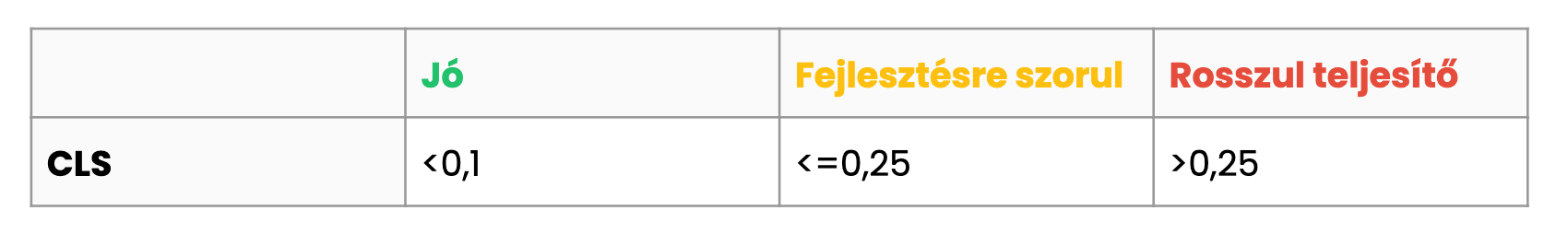
A CLS értéke 0,1 alatt jónak számít, azonban 0,25 felett már fejlesztésre és javításra szorul. Az algoritmus a fenti számokat a böngésző nézetablak méretéből (impact fraction) és az instabil elemek mozgásának (distance fraction) szorzatából számolja ki.

OLDAL ÉLMÉNY MUTATÓK ELLENŐRZÉSE
Bár a frissítés csak 2021-ben érkezik, az új mérőszámokat már elérhetővé tették mindenki számára, így Te is egyszerűen ellenőrizni tudod akár a saját, akár a versenytársaid oldal élmény mutatóit.
Google Search Console
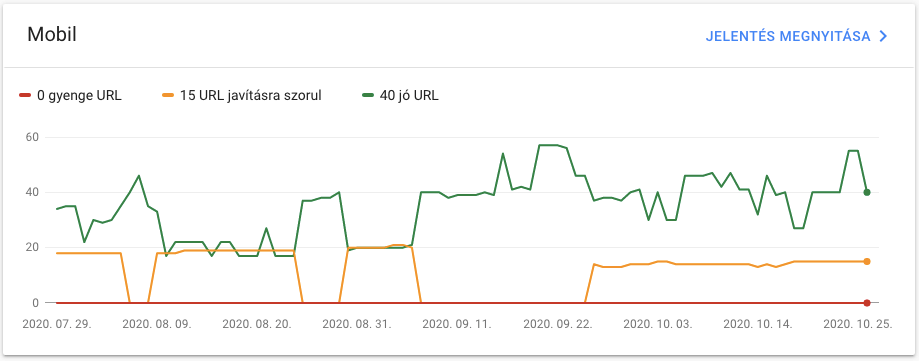
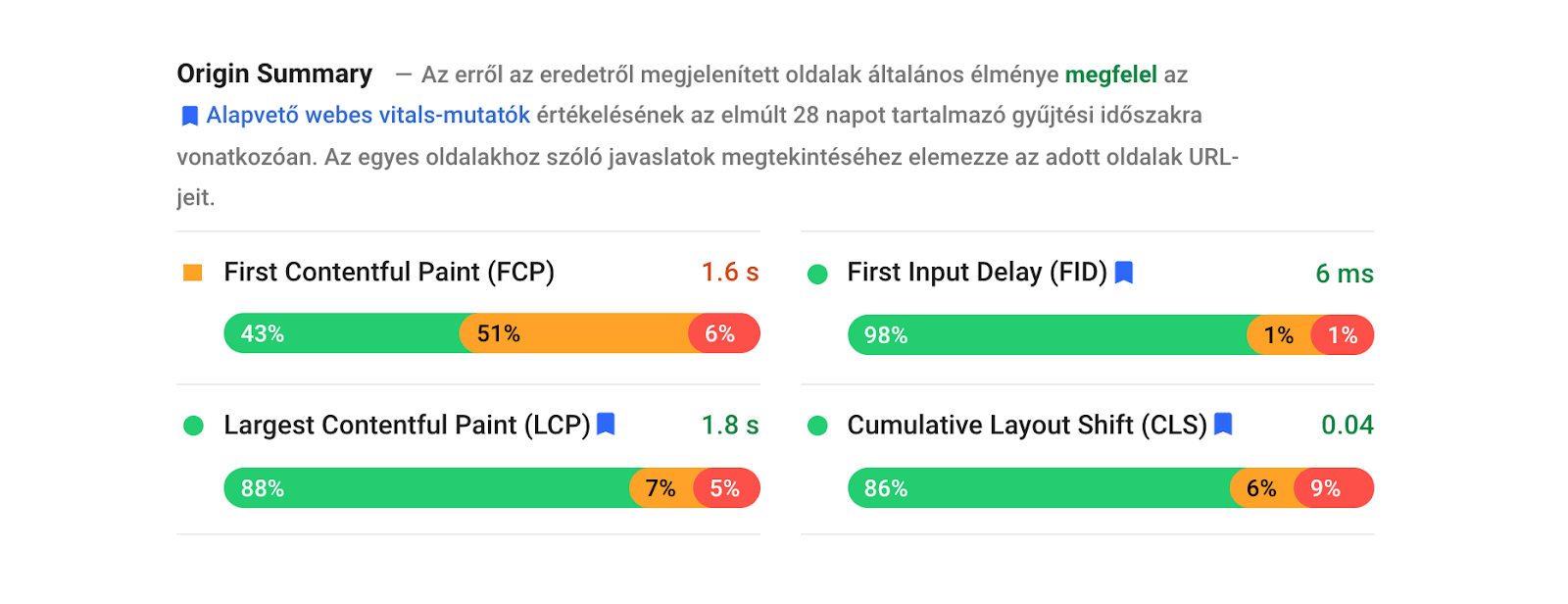
A weboldalad Search Console felületén egy plusz elemként Alapvető webes vitals-mutatók néven fogod megtalálni az oldalad értékeit, amit ellenőrizhetsz külön asztali gépre, és külön mobilra is.

Google PageSpeed Insights
Alapvetően a Search Console is a PageSpeed Insights eszközét használja az elemek kiértékeléséhez, ezért ha a versenytársaid oldalát is ellenőrizni akarod, azt egyszerűen megteheted a domain név megadásával.

ÖSSZEGZÉS
Az új technikai frissítésről egyelőre nem tudjuk, hogy mennyire fogja befolyásolni az organikus forgalmat és a keresőben elért helyezéseket, abban viszont biztosak vagyunk, hogy a jövőben érkezni fognak még ehhez hasonló fejlesztések a Google részéről. Amit fontos még kiemelni, hogy az oldal élmény mutatók minden aloldalt külön-külön vizsgálnak, azaz simán előfordulhat, hogy az egyik tartalmad megfelel a követelményeknek, a másik viszont egyáltalán nem.
A mostani fejlesztés hatalmas előnye, hogy valós adatokon alapszik, ami már most bárki számára ingyenesen elérhető. Ugyanakkor eddigi tapasztalataink alapján, a legtöbb tesztelt weboldal fejlesztésre szorul és rosszul teljesítő kategóriába esett, ami mindenképp elgondolkodtató. Egy biztos: a frissítés nem fogja alapjaiban megváltoztatni a megszokott rangsorolási faktorokat, azonban semmiképp nem szabad figyelmen kívül hagynod a mostani Google javaslatokat sem. Érdemes már most felkészülnöd a frissítésre és belevágnod az oldalad fejlesztésébe és keresőoptimalizálásába.