A találati listák eredményeit rengeteg tényező befolyásolja. Az egyik ezek közül az oldal betöltési sebessége, azaz hogy mennyi idő telik el a felhasználó kattintásától a weboldal képernyőn való megjelenéséig.
A Google 2018-as felmérése alapján az átlagos oldal betöltési idő 7 másodperc körülre tehető desktopon. Mobilon ez az idő azonban már majdnem a duplájára nő. És hogy miért is ennyire fontos, hogy milyen gyorsan töltődik be az oldalad?
A Google többször is kiemelte, hogy a betöltési sebesség hatással van a keresési eredményekre, elég csak a 2018-as “Speed” algoritmus frissítésre gondolni. Továbbá egy gyorsan betöltődő, jól optimalizált oldalt könnyebben és hamarabb térképez fel a keresőmotor, ami szintén hozzájárul ahhoz, hogy oldalunk előrébb szerepeljen a találati listákon.
És ami talán még ennél fontosabb: a lassú oldalak rombolják a felhasználói élményt. Ha egy potenciális ügyfélnek/vásárlónak túl sokat kell várnia arra hogy betöltődjön az oldalunk, egyszerűen bezárja azt, és mi egy érdeklődővel szegényebbek lettünk.
De mitől is függ az, hogy milyen gyors az oldalunk? Milyen tényezők lassítják? Hogyan gyorsíthatunk rajta?
MI LASSÍTHATJA AZ OLDALUNKAT?
Habár oldalunk sebessége több mindentől függ, az alábbiakban igyekeztünk összeszedni a leggyakoribb sebességet befolyásoló tényezőket.
A TÁRHELYSZOLGÁLTATÓ
Egy weboldal sebessége nagyban függ attól, hogy az azt kezelő szerver milyen gyorsan reagál a beérkező kérésekre. Érdemes tehát olyan szolgáltatót választani, amely garantálni tudja a gyors válaszidőt.
TÚL NAGY MÉRETŰ KÉPEK
Jelentősen le tudja lassítani az oldalunkat, ha nagy méretű képekkel töltjük tele azt. Megfelelő tömörítéssel, illetve .jpg és .png képkiterjesztések használatával azonban elkerülhetjük ezt a problémát.
BEÁGYAZOTT VIDEÓS TARTALMAK
Ha videót szeretnénk beágyazni az oldalunkba, javasolt azt előtte feltölteni a saját szerverünkre, ugyanis a külső forrásból megjelenő tartalmakat több ideig tart betölteni.
KÜLÖNBÖZŐ BÖNGÉSZŐK ÉS PLUGIN-EK
Előfordulhat, hogy az eltérő fajtájú és verziójú böngészőkben más és más betöltési időt fog mutatni a weboldalunk. Általánosságba véve, ezért érdemes folyamatosan, több platformon tesztelni oldalunkat, illetve a már elavultnak számító plug-inokat (például: flash) kikapcsolni.
TÚL SOK REKLÁM
Ha túl sok reklámot helyezünk el oldalunkon az nem csak a felhasználókat fogja zavarni, hanem weblapunk betöltési sebességére is hatással lesz. Célszerű tehát a reklámok mennyiségét ésszerű keretek közé szorítani.
DIZÁJN
A dizájn megválasztásakor nem csak az fontos szempont, hogy jól mutasson az oldalunk. Ha a célunk az, hogy minél gyorsabb weblapunk legyen, ajánlott egy egyszerűbb, letisztultabb dizájnt választani.
FELESLEGES GOMBOK
A komment szekció, illetve a megosztást elősegítő gombok jó helyezésével növelhetjük oldalunk sebességét. Ne tegyük rá ezeket a gombokat feleslegesen minden oldalunkra, csak oda, ahol ez indokolt.

MIT TEHETEK ANNAK ÉRDEKÉBEN, HOGY GYORSABB LEGYEN AZ OLDALAM?
A lassító tényezők után nézzünk meg néhány általános tanácsot, amelyek alkalmazásával tovább növelhetjük oldalunk betöltési sebességét és jelentősen javíthatjuk a weboldal technikai SEO felépítését.
MINIMALIZÁLJUK A HTTP KÉRÉSEKET
Oldalunk betöltési sebességén sokat növelhet, ha minimalizáljuk a szerver felé a HTTP kéréseket. Minél kevesebb scriptet, képet és más egyéb dizájn elemet kell betöltenie weblapunknak, annál nagyobb sebesség növekedés érhető el.
CSS ÉS JAVASCRIPT FÁJLOK OPTIMALIZÁLÁSA
A CSS és JavaScript elemek megfelelő optimalizálásával, illetve a HTML kódba való helyes integrálásával sokat növelhetünk a betöltési sebességen.
OPTIMALIZÁLJUK KÉPEINKET
Képeinket tömörítsük webes felüteinkre. Különböző képszerkesztő alkalmazások használata esetén (pl.: Photoshop) ezt néhány kattintással elvégezhetjük, így a kép minőségének romlása nélkül nyerhetünk értékes másodperceket az oldalbetöltés közben. Olyan egyszerűen használható megoldásokat is alkalmazhatunk, mint például a TinyPNG.
HASZNÁLJUNK SZERVER OLDALI GYORSÍTÓTÁRAZÁST
A gyorsítótárak megfelelő alkalmazásával gyorsítható a betöltési sebesség, hiszen a felhasználó böngészőjének nem kell minden egyes alkalommal legenerálnia a teljes weboldalt.
GZIP – SZÖVEGTÖMÖRÍTÉS
A Gzip nevű tömörítő alkalmazás jelentősen csökkenteni tudja a betöltendő oldal méretét, ebből fakadóan csökkenti a betöltéshez szükséges időt.
KERÜLJÜK AZ ÁTIRÁNYÍTÁSOKAT
A 301-es átirányítás a böngészőt minden esetben egy új url-re terli, ami további http lekérdezéseket eredményez. A szükséges átirányítások minimalizásával tovább gyorsíthatjuk az oldalunkat.
CDN
A CDN rendszer használatával a felhasználók egyszerre több helyről, párhuzamosan tudják betölteni a weboldalunkat, ezáltal hamarabb válik elérhetővé náluk.
WEBOLDAL SEBESSÉG TESZT ESZKÖZÖKKEL
Végezetül pedig szeretnénk néhány hasznos eszközt bemutatni, amelyek átfogó képet adnak arról, hogy oldalunk milyen gyorsan tölt be, illetve melyek azok a területek amelyek javításával további sebességnövekedés érhető el.
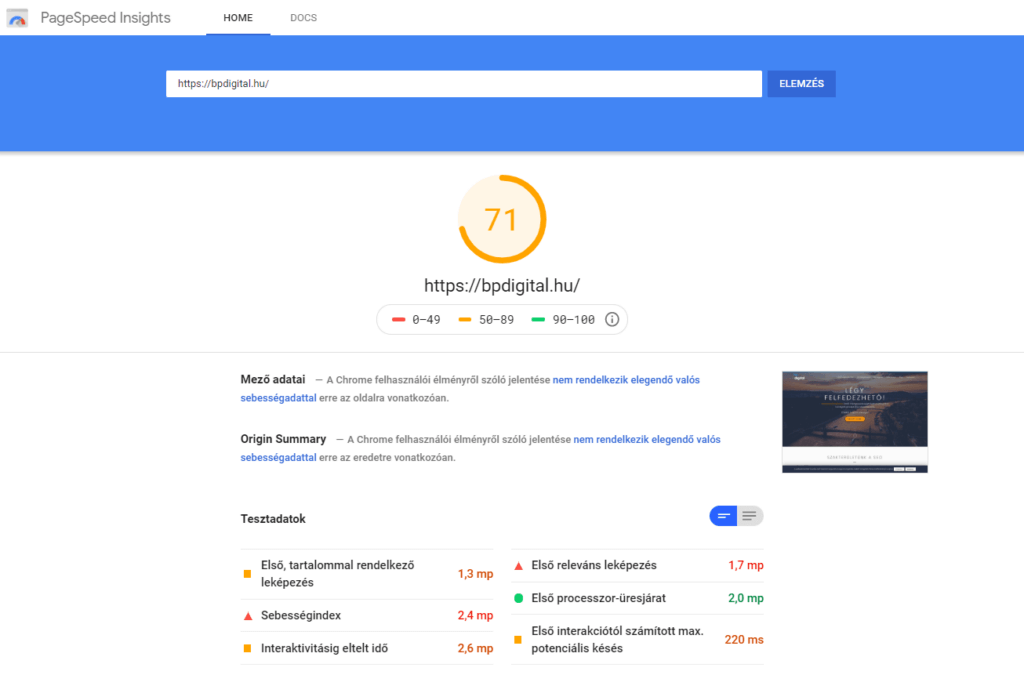
GOOGLE PAGE SPEED INSIGHT
Az eszköz 0-100-as skálán értékeli oldalunkat, kiemelve a legfontosabb javítandó területeket. Oldalunk sebességét illetően különböző diagramokat, táblázatokat és más egyéb grafikus ábrázolásokat hívhítunk le az eszköz segítségével.

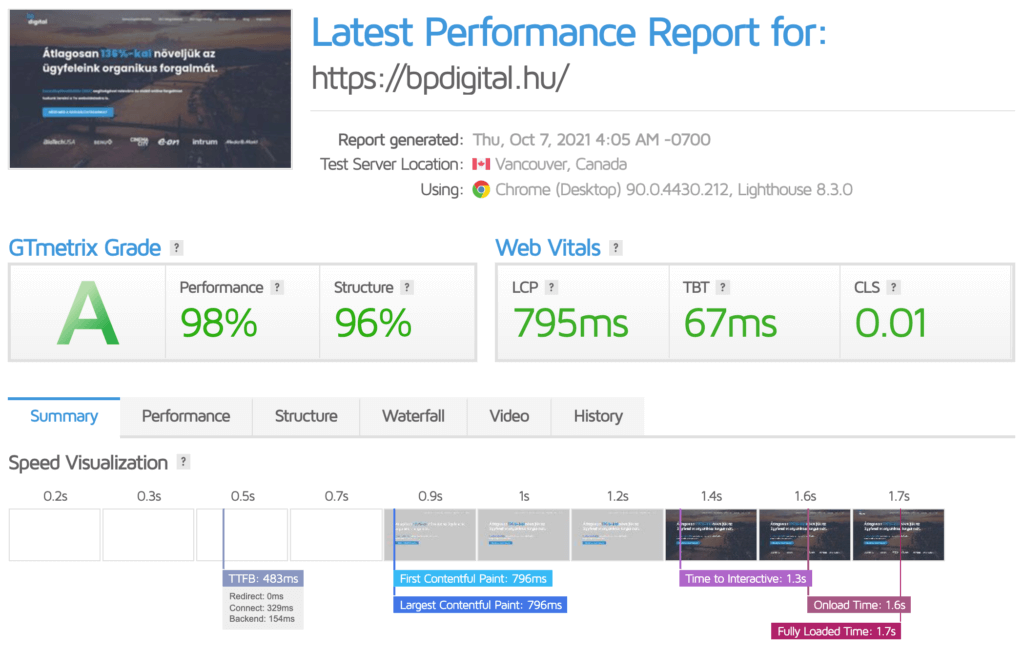
GTMETRIX
A Page Insighthoz hasonlóan osztályozza weboldalunkat (A-tól F-ig) és kiemeli azokat a tényezőket, amelyek lassítják oldalunkat.

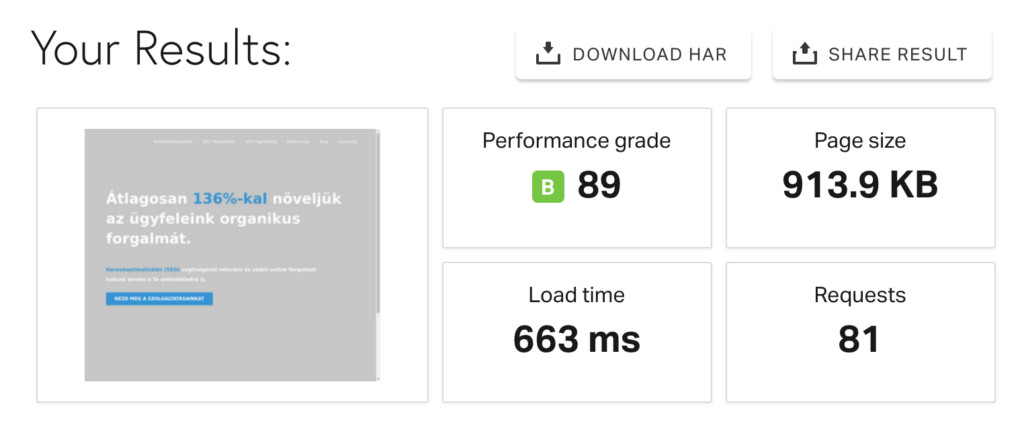
PINGDOM WEBSITE SPEED TEST
A GTMetrixhez hasonló külső eszköz, amely alkalmas weboldalunk betöltési sebességének ellenőrzésére és javaslatokkal szolgál weboldalunk felgyorsítására.

WEBOLDAL SEBESSÉG: HOGYAN TOVÁBB?
Bármelyik weboldal sebesség tesztelésre alkalmas eszközt is válasszuk, olyan javaslatokkal leszünk gazdagabbak, amelyek megvalósításával jelentősen csökkenthetjünk oldalunk betöltéséhez szükséges időt. Sokszor néhány bővítmény telepítése, pár kattintással módosított beállítások jelenthetik a megoldást, máskor pedig fejlesztői segítségre lehet szükségünk.
Bármelyik úton is jutunk el a megoldásig, a weboldal betöltési sebességének optimalizálása több szempontból (SEO, UX, CRO) is hasznos.