A különböző keresőmotorok több millió oldalt térképeznek fel naponta annak érdekében, hogy a keresések során a lehető legrelevánsabb találatokat mutassák meg a felhasználóknak. Ezt számos módon megkönnyítheted számukra. Ennek egyik módja a strukturált adatok használata. Mit is jelentenek ezek, és hogyan segítik a weboldalad “láthatóvá” tételét? Cikkünkben összegyűjtöttünk minden ezzel kapcsolatos információt!
Mik is pontosan a strukturált adatok?
Tegyük fel, hogy vacsorázni szeretnél menni szombat este. Nagy valószínűséggel a Google segítségét veszed igénybe a kereséshez. Mivel szeretnél kipróbálni valamilyen egzotikus éttermet, fontos ugyanakkor számodra, hogy vegán ételek is legyenek a menüben, illetve közel legyen, beírod a keresőbe ezeket a kritériumokat is. A találatokat azonnal megkapod, ráadásul praktikus formában, hiszen egy térképet is látsz a szóba jöhető éttermek mellett.
Elgondolkodtál már azon, miért tud a keresőmotor ilyen gyorsan, ilyen precíz válaszokat adni? Illetve miért pont ezek az éttermek jelennek meg a találati lista élén?
Bár azt aligha tudja bárki is miként működik a Google algoritmusa, de számos olyan lehetőséged van így is, hogy a weboldaladat jól látható helyre tornázd fel. Itt jönnek a képbe a strukturált adatok, egy olyan lehetőség a sok közül, ami segíthet a keresőoptimalizálásban..
Segítség a weboldalak feltérképezéséhez
Bár a Google és a többi keresőmotor egyre fejlettebbé válik, erőforrásaik még mindig korlátozottak. A céljuk, hogy a felhasználók kérdéseire a legrelevánsabb találatokat nyújtsák, és ehhez a strukturált adatok hasznos segítséget nyújtanak.
A strukturált adatok a webhely leírását szolgálják, és a segítségükkel a keresőmotorok (Google, Bing, Yandex) könnyebben megérthetik azok tartalmát. Mindehhez az online felületeknek olyan “szókincset” kell használniuk, amely ezt lehetővé teszi. A felhasználó ugyanis a weboldaladat teljesen másképp látja, mint a keresőmotorok: míg a látogató számára képek, mondatok láthatók, addig a Google ezeket kódok formájában érzékeli.
Mi a Schema.org?
Itt jön a képbe a Schema.org, egy nagy kódgyűjtemény, ahol megtalálható az összes, a keresőmotorok által támogatott strukturált adatjelölés.
A schema.org tehát a weboldalad tartalmát olyan kódra fordítja le, amelyet a keresőmotorok könnyen fel tudnak dolgozni. Ezeket olvassák el, és azt használják fel a keresési eredmények megjelenítéséhez, amelyek ezáltal relevánsabbak, pontosabbak lesznek.
Ha úgy vesszük, a weboldalad strukturált adatai „beszélnek” a keresőmotorokkal, így például elmondhatja, hogy milyen összetevők vannak a receptben, mennyi az elkészítési ideje, illetve hány kalóriát tartalmaz az étel. A Google ezeket az információt azonnal megérti, és azt a keresések esetén felhasználja.
A strukturált adatok és a SEO
A strukturált adatok ugyan nem minősülnek rangsorolási faktornak a Google esetében, azaz csupán a schema markup használata nem garantálja a jobb helyezést, ám fontosak SEO szempontból. Segítenek ugyanis a keresőmotoroknak megérteni a weboldalad tartalmát.
Ráadásul a strukturált adatok megváltoztatják a snippet, azaz a keresési eredmények kinézetét: több konkrét információt tudsz mutatni a felhasználóknak. A schema markup segítségével ugyanis a weboldalaid bővített eredményekként (rich snippets) jelenhetnek meg a keresési találatok között. Az oldal címe, URL, meta leírás mellett ügyfélértékelést jelző csillagok, termékárak, események időpontja is feltűnhet a találati listán. Ez pedig növeli annak a valószínűségét, hogy rákattint a weboldaladra mutató linkre. És mivel a több kattintás magasabb helyezéshez vezet, így közvetve segít az online felületednek egyre feljebb kerülni a találati listán.
Milyen típusú strukturált adatokban érdemes gondolkodnod?
Weboldalad típusától, tartalmától függően több lehetőség is rendelkezésedre áll strukturált adatok beillesztésére. A különböző schema.org elemek végtelen kombinációban variálhatók, számos alfajtájuk létezik, amelyekről a schema.org weboldalon taláhatsz bővebb információt.
Mutatjuk melyek a leggyakrabban használt schema típusok, amelyeket bátran használhatsz, akár webshopod, blogod, céges weboldalad van.
Események (event markup)
Koncertek, színházi előadások, konferenciák, bármilyen esemény esetén hasznos az event markup használata. A pontos időponton túl helyszínnel, jegyárral és fellépők neveivel is kiegészítheted a találati listát.
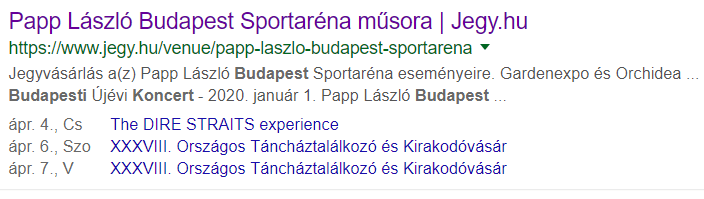
A “budapest koncert” kifejezésre keresve a jegy.hu a következőképp szerepel a találati listában: (Képek az eredeti cikkben maradnak végig)

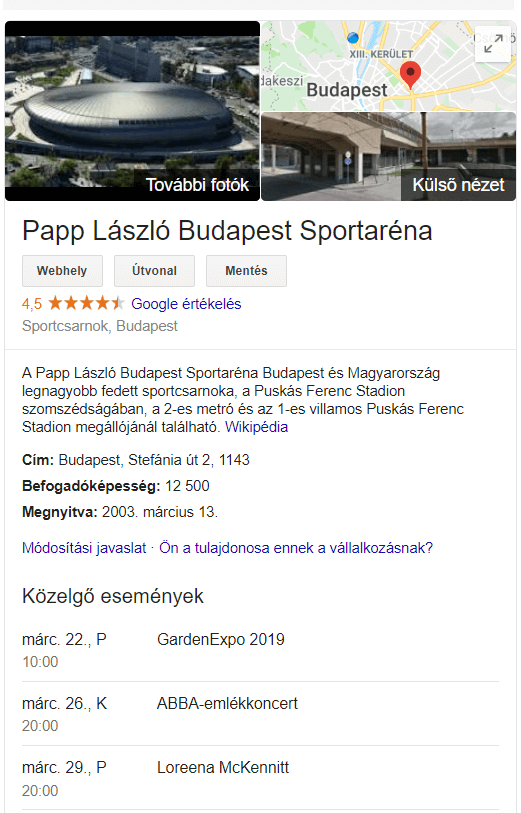
Ha egy kicsit célirányosabban keresünk és legalább az esemény pontos helyszínével kapcsolatban biztosak vagyunk, akkor is hasznunkra válhat az event markup. A “papp lászló sportaréna koncert” kifejezésre a 0. pozícióban lévő tudáspanel a következőképp jeleníti meg az event markuppal megadott koncerteket.

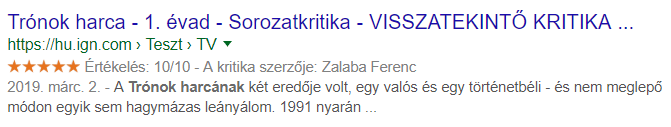
ÉRTÉKELÉS, KRITIKA (RATING/REVIEW MARKUP)
Ha a weboldaladon az egyes termékek esetében felhasználói vélemények, értékelések vannak, netán a blogodon filmekről, könyvekről írtál kritikát, akkor egy ilyen markup használatával ki tudsz tűnni a tömegből. Előnyös lehet különösen több írót foglalkoztató portálok esetében a kritika szerzőjének megjelenítése a keresési találatok között.

A Google dokumentációja kellően részletes a markup használatáról, azonban az osztályozás és kritika schema tökéletesen beépíthető egy WordPress plugin segítségével is.
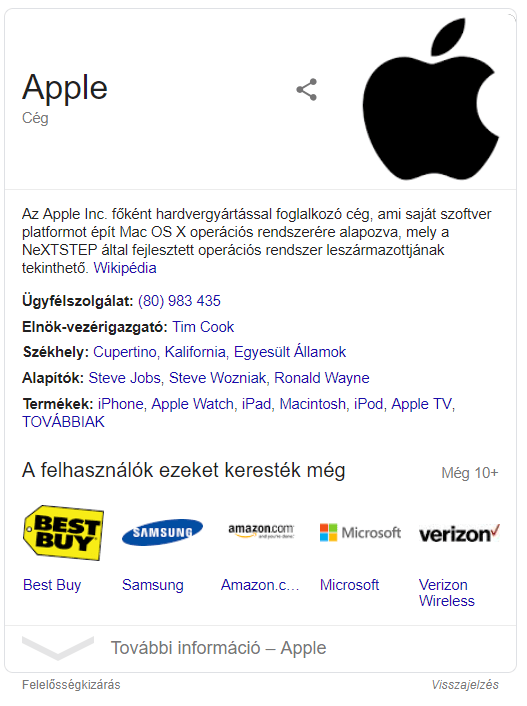
SZERVEZETEK, CÉGEK (ORGANIZATION SCHEMA MARKUP)
Az Organization schema segítségével megadhatod céged rövid leírását, mellékelheted a logódat, közösségi média profilodat, illetve az elérhetőségeddel kapcsolatos információkat, székhelyedet.
Felvetődhet a kérdés, hogy mivel nyújt többet az Organization schema egy egyszerűen konfigurálható Google My Business fióknál? A kettő között bár van átfedés, azonban az Organization schema plusz információkkal tudja kiegészíteni a cég tudáspaneljét. A kkv-k számára tökéletesen elegendő egy Google My Business fiók is, míg a nagyobb brandek már hasznát vehetik az Organization schema által lehetővé tett bővített keresési eredményeknek.

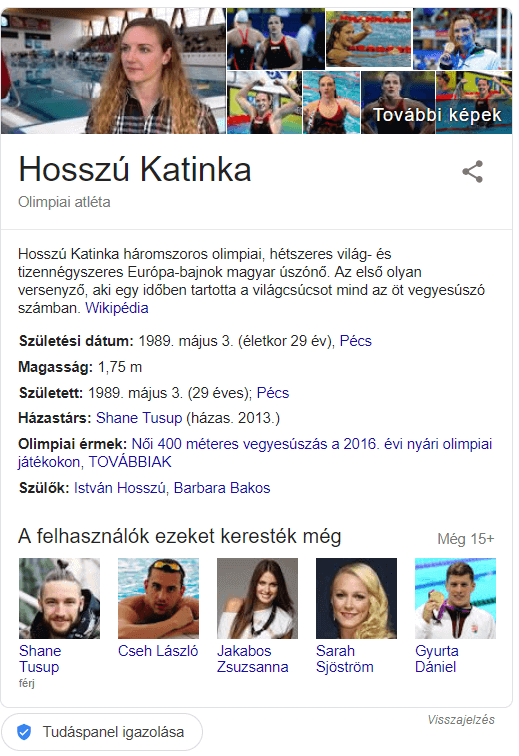
SZEMÉLYEK (PERSON SCHEMA MARKUP)
A személyek számára kiegészítésként szolgáló markuppal olyan többletinformációt adhatsz meg, amelyhez kattintás nélkül hozzáférhet a kereső. Gyakorlati haszna viszonylag kevés van, mivel a person schemát elsősorban a Wikipediáról húzza be a Google.

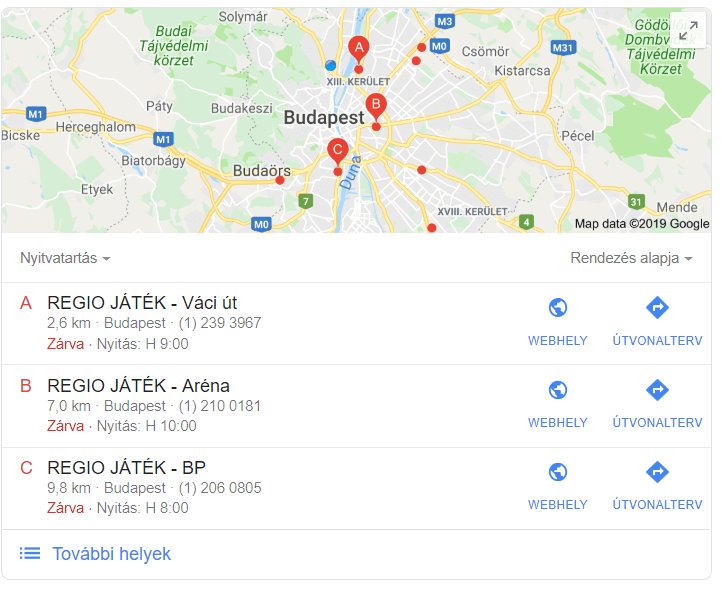
HELYI ÜZLETEK (LOCAL BUSINESS SCHEMA MARKUP)
Üzleti szempontból talán a legfontosabb és leginkább elterjedtebb a local business markup használata, amellyel azt üzleteid lokációját, nyitvatartását, elérhetőségeit tudod megadni.
A “régió játék budapest” kifejezésre a játékbolt több budapesti üzlete is felsorolásra kerül címmel, nyitvatartással és telefonszámmal együtt.

A játékáruház weboldalán keresgélve az áruházaink menüben találhatjuk a különböző helyszíneken működő üzleteket. Az Aréna Pláza aloldalára kattintva pedig a tesztelőeszközzel láthatjuk a HTML-lel elegánsan beillesztett markupot is.
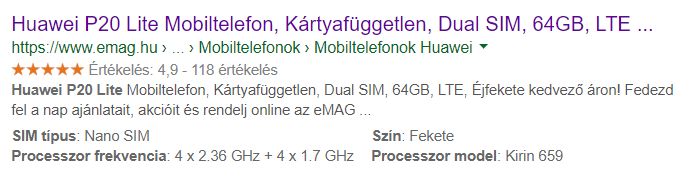
TERMÉKEK ÉS AJÁNLATOK (PRODUCT & OFFER SCHEMA MARKUP)
Egy olyan világban, ahol ugyanazt a terméket számtalan különböző webáruházban meg lehet vásárolni, nem egyszerű kitűnni. A kitörési lehetőséget a product markup nyújthatja: a strukturált adatokkal kiegészített termékoldalaid több, a vásárló számára releváns információt árulhatnak el, mint a versenytársaid oldalai. Így a potenciális vevők azonnal választ kapnak olyan kérdésre, miszerint mennyibe kerül az adott termék, raktáron van-e, vagy milyen vásárlói értékelések érkeztek rá.
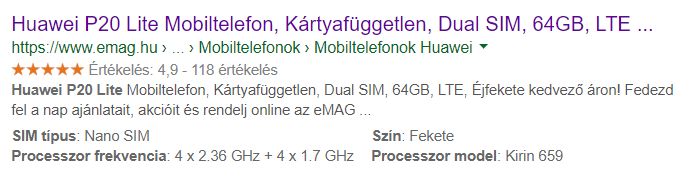
A Huawei P20 Lite termékre keresve az Emag találatát a következőképp láthatod:

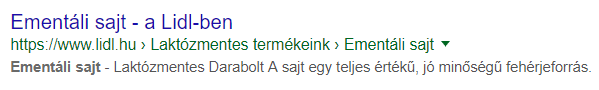
BREADCRUMB MARKUP
A breadcrumb egy olyan navigációs eszköz, amely segít az oldalon való kiigazodásban, különösen ha a weblap mély oldalstruktúrával, több alkategóriával rendelkezik. Az oldalon belüli navigáció elősegítésén túl a breadcrumbot segíthet weboldaladnak a jobb keresési találatok elérésében is. A breadcrumb megmutatja az adott oldalakig vezető utat: a sokszor előnytelen URL-ek helyét a vizuálisan imponáló, szóközzel elválasztott egész szavak veszik át.
Az ementáli sajt kulcsszóra keresve a Lidl a következő termékkel rangsorol:

A Breadcrumb navigáció keresési találatok között való megjelenítését több tartalomkezelő rendszer (CMS) egyetlen beállítás módosításával teszi lehetővé. Ha a cikkeid, termékeid nagy része a főkategóriákon keresztül érhető el, akkor nem tudod kiaknázni a breadcrumbs nyújtotta vizuális lehetőségeket, ezért érdemesebb a kulcsszavakat tartalmazó, szóközökkel elválasztott URL-nél maradnod.
CIKKEK (NEWSARTICLE SCHEMA)
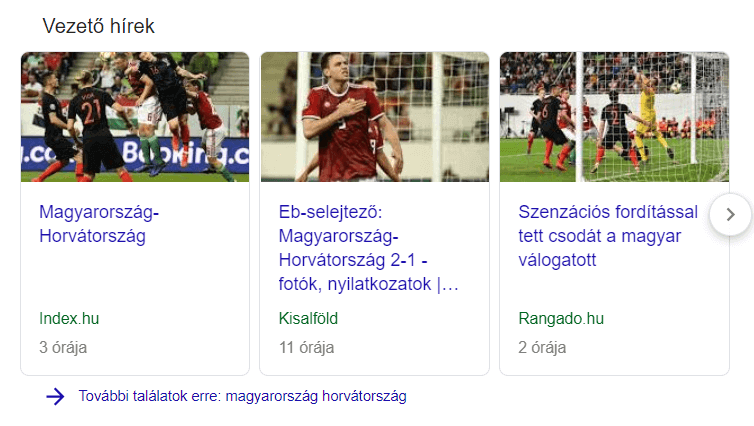
A cikk írásakor fél szemmel a Magyarország – Horvátország Eb-selejtezőt néztem. A meccs után érdekelt mit írnak a nagyobb sajtóorgánumok, ezért egyszerűen beírtam a “magyarország horvátország” szókombinációt. A találati lista tetemes részét vitték el a vezető hírek, én is az egyikre kattintottam:

Az itt felsorolt találatok kivétel nélkül használnak NewsArticle markupot, mivel ez az egyik előfeltétele, hogy bekerüljenek ide. A strukturált adatokkal kiegészítve egyszerűbb a keresőrobotoknak a tartalmak értelmezése. A publikálás dátumát, a cikk címét és a kapcsolódó képet könnyebben helyezi kontextusba a Google, ami különösen fontos, ha egy tiszavirág életű hírről beszélünk.
RECEPTEK (RECIPE MARKUP)
Receptek esetében is használhatsz egyedi markupot, ami segít a bővített eredmények elérésében. A hozzávalók, elkészítési idő, teendők, kalóriatartalom és csatolt kép mindegyikét strukturált adatként adhatod meg, amiket a keresési találatok között láthatunk viszont. Itthon minden nagyobb receptoldal használ valamilyen formában recept schemát.
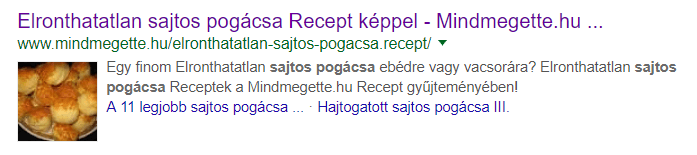
A “sajtos pogácsa” kifejezésre való kereséskor a következőképp néz ki egy találat:

Globális közönséget célzó oldalaknál kifinomultabb megoldásokat és részletesebb találatokkal találkozhatsz.
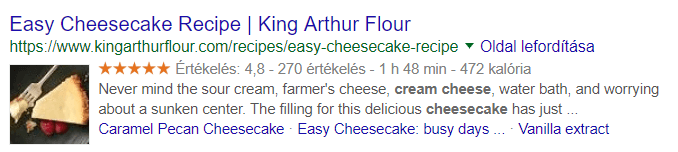
A “cheese cake recipe” long-tail kulcsszóra kapott egyik találatnál feltűnnek értékelések, elkészítési idő, kalóriatartalom és hasonló receptek is láthatóak a keresési találatok között.

SCHEMA KÓDOLÁSI TÍPUSOK
Három különböző kódtípussal lehetséges strukturált adatok hozzáadása a weboldaladhoz. A schema markupot JSON-LD, Microdata és RFDa kódok segítségével adhatod hozzá az online felülethez. A schema.org oldalon az egyes típusok mintakódjai mindhárom formátumban elérhetőek, azonban keresőoptimalizálási szempontból érdemes a JSON-LD-t részesíteni előnyben a Google iránymutatás szerint.
A Microdata és RDFa formátumok a kód HTML-be való beillesztésével járnak, ami az oldal sikertelen betöltéséhez is vezethet, illetve a keresőrobotok nehezebben tudják felismerni a HTML kódként beillesztett markupot.
A JSON-LD használata mellett szól, hogy a Google számára könnyebben felismerhető, illetve rugalmasabban lehet a schema markup-ot beilleszteni, mint a HTML kódokat. A Google Tag Manageren keresztüli beillesztési lehetőség a technikai háttérrel nem rendelkezők számára is egyszerűvé teszi a strukturált adatok használatát.
SCHEMA MARKUP BEILLESZTÉSI LEHETŐSÉGEI
1. WORDPRESS-PLUGIN
A legegyszerűbb megoldás bővített keresési eredmények elérésére egy WordPress-plugin, például az All in One Schema Rich Snippets használata. Amellett, hogy a WordPress bővítmények könnyen használhatóak, valamilyen szinten megkötik a kezed. Egyik plugin sem tartalmazza az összes elérhető schemát, a markupok kódját sem tudod testre szabni. A Schema markup használatának megismeréséhez, bővített keresési találatok teszteléséhez azonban tökéletesen elég egy WordPress bővítmény is.
2. HTML KÓD BEILLESZTÉSE
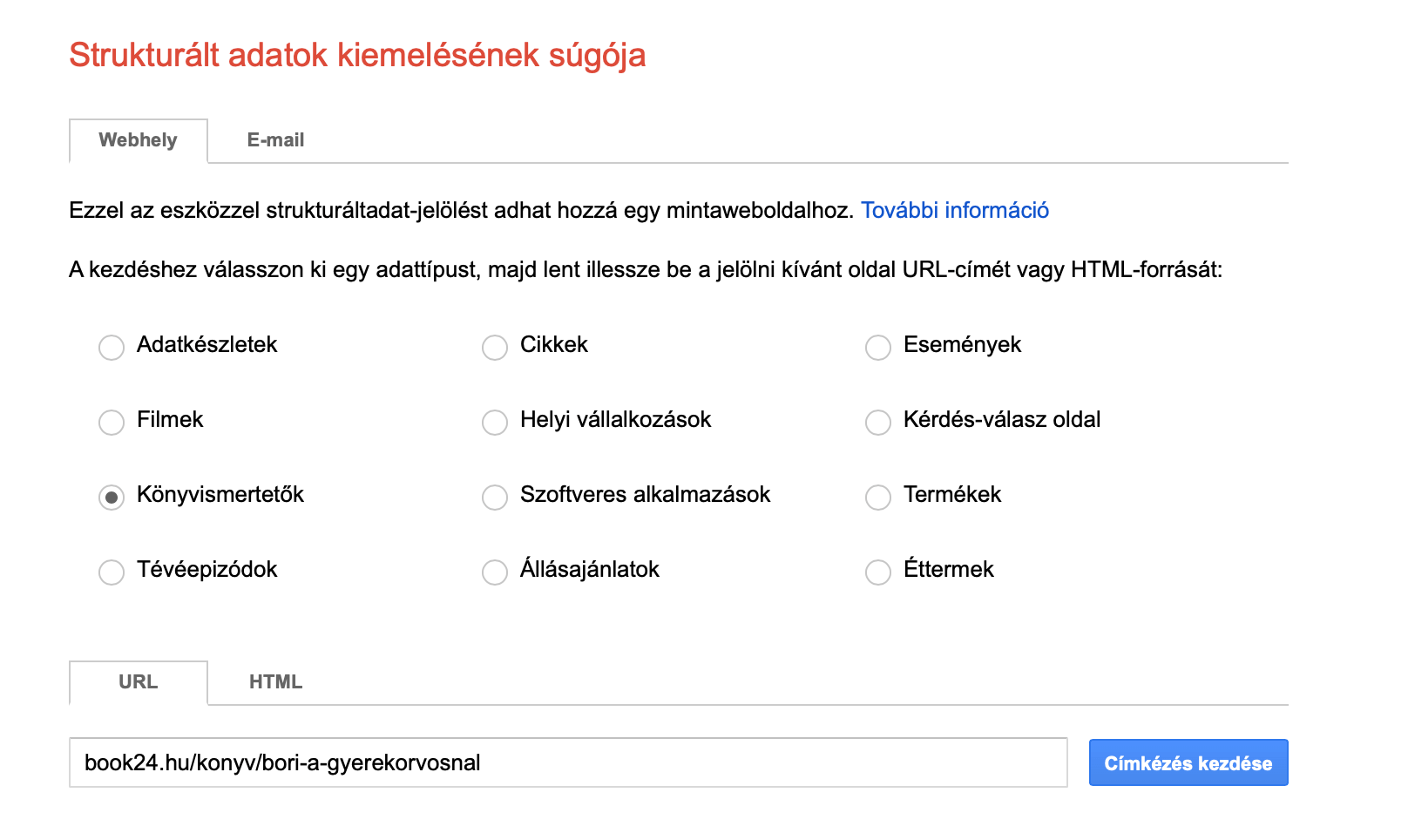
A Google segítségével programozói tudás nélkül is könnyedén, egyszerűen kezelhető felületen keresztül tudsz különböző típusú schema markupokat a weboldalad számára személyre szabott módon generálni. A Strukturált adatok kiemelésének súgója segít, hogy egyszerű kijelölésekkel schema markupot adj hozzá az oldalaidhoz. A következő lépéseket kell megtenned.
1. A súgót megnyitva válaszd ki a beilleszteni kívánt schema fajtáját, és add meg az oldalad URL-jét, ahol el szeretnéd helyezni a strukturált adatot.

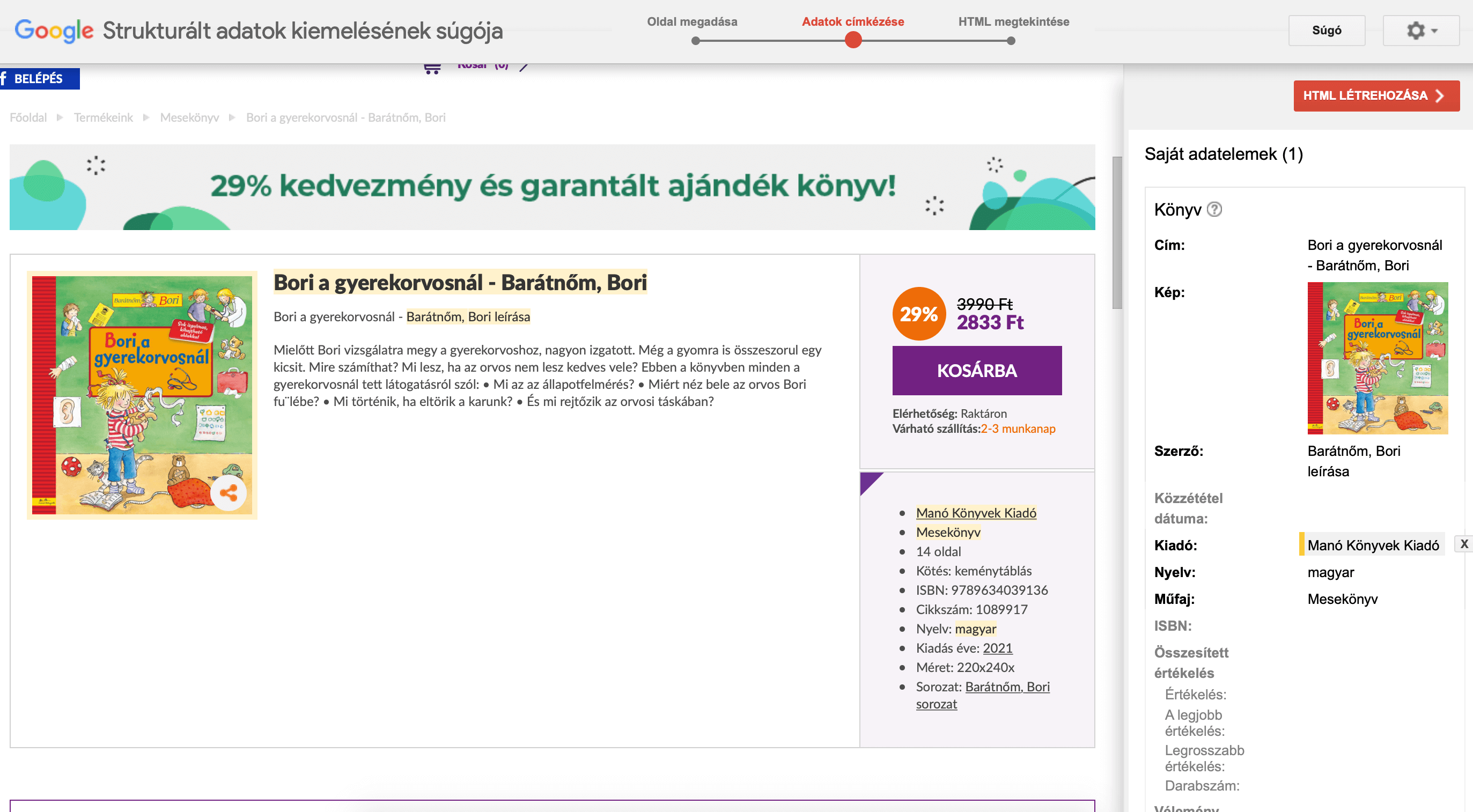
2. Jelöld ki azokat a részeit az oldaladnak, amely az adott schema markup részét képezhetik. A példában egy Könyvismertető schemát látsz, így a könyv borítóját, szerzőjét és címét, valamint a kritika szerzőjét, továbbá egy rövid értékelésnek szánt mondat van kiemelve. A HTML létrehozása gombra kattintva adhatsz zöld utat neki.

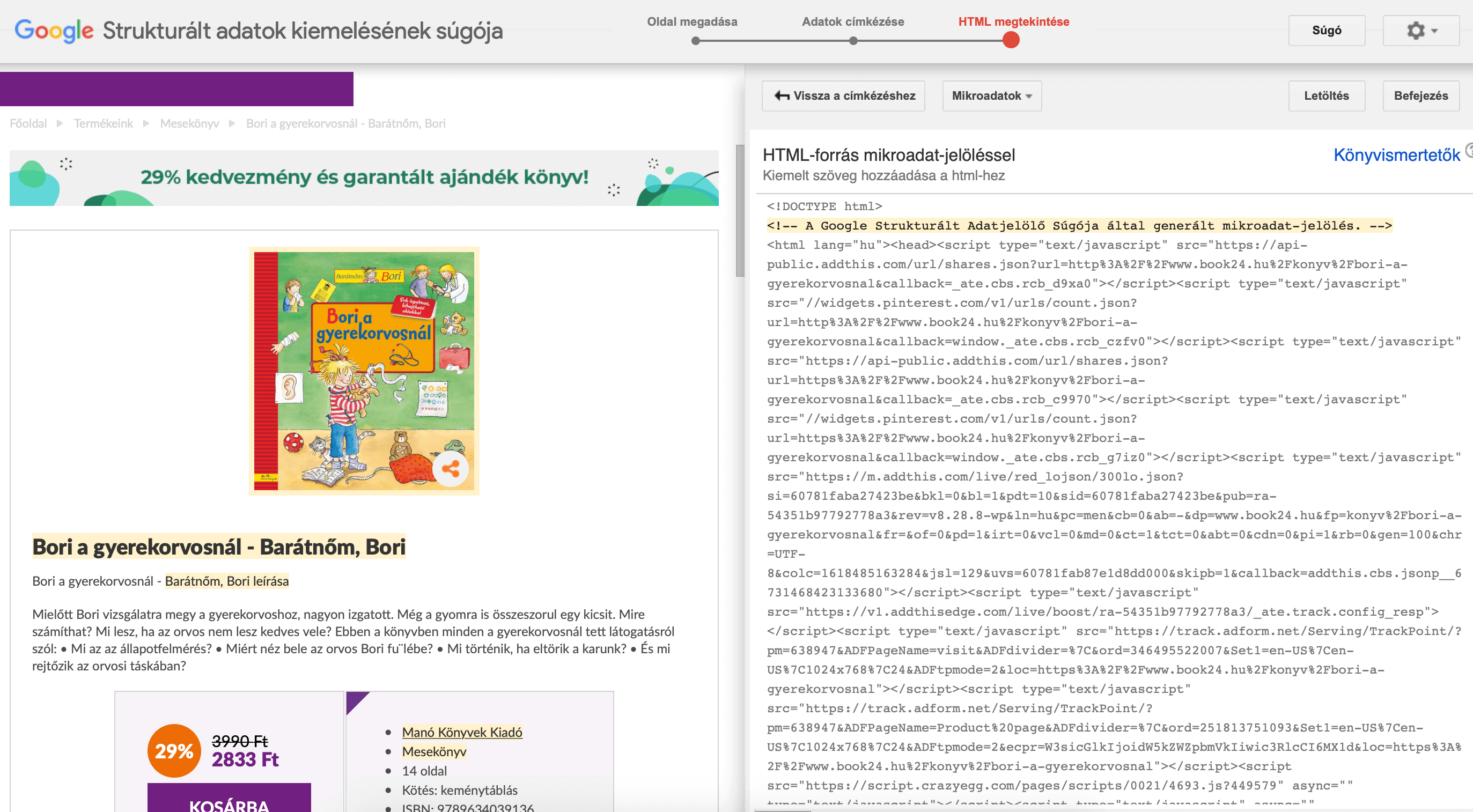
3. Választhatod a JSON-LD, illetve Mikroadatok megoldást is a legenerálandó kódot illetően. Mivel ebben az esetben HTML kódként szeretnéd beilleszteni a markupot, ezért a Mikroadatok mellett tedd le a voksodat. Az eszköz az egész oldal HTML kódját legenerálja, azonban neked csak a <body> tagen belüli, általad is könnyen módosítható részekre van szükséged.

4. A tartalomkezelőn (pl. WordPress) belül szerkeszd HTML-ként a meglévő cikket és írd át a módosítandó kódrészeket.
A Mikroadat HTML kódként való beillesztése meglehetősen körülményes, ezért a Google Tag Manager segítségét célszerű igénybe venned.
3. GOOGLE TAG MANAGER
A legnagyobb szabadságot és a Google által ajánlott JSON-LD kód beillesztésének lehetőségét kínálja a Google Tag Manager. Kedvedre kombinálhatod a schema markupokat és nincs az oldal HTML-ben módosítható elemeihez kötve a kezed.
1. Ennek a folyamata megegyezik az előző pontban lévővel, annyi különbséggel, hogy a 3. lépésben választhatsz Mikroadat (HTML) és JSON-LD kód között. Ha JSON-ra váltasz, akkor a következő kódot kapod:
<!-- A Google Strukturált Adatjelölő Súgója által generált JSON-LD jelölés. -->
<script type="application/ld+json">
{
"@context" : "http://schema.org",
"@type" : "Book",
"name" : "Bori a gyerekorvosnál - Barátnőm, Bori",
"image" : "https://dopvn1uhjjonw.cloudfront.net/img/boritok/kOtauCoq9vDzXj45jpQHBEru48bNvBQ2MftFbghE.jpeg",
"author" : {
"@type" : "Person",
"name" : "Barátnőm, Bori leírása"
},
"publisher" : {
"@type" : "Organization",
"name" : "Manó Könyvek Kiadó"
},
"inLanguage" : "magyar",
"genre" : "Mesekönyv"
}
</script>
Bár a legtöbb GTM Schema tutorial is hasonló kód beillesztését javasolja, azonban ha végigmennél az útmutatón és ezt a kódot implementálnád, akkor a Google strukturált adatokat tesztelőeszköze nem ismerné fel a hozzáadott schemát. A kapott kód elejét, illetve a végét szükséges kiegészíteni, hogy működjön a schema.
A Google által generált kód a következőképp válik GTM-mel beilleszthetővé és a Google számára értelmezhetővé (csupán a script taget követő, a végén pedig a script taget megelőző rész változik):
<script>
(function()
{
var data = {
"@context" : "http://schema.org",
"@type" : "Book",
"name" : "Bori a gyerekorvosnál - Barátnőm, Bori",
"image" : "https://dopvn1uhjjonw.cloudfront.net/img/boritok/kOtauCoq9vDzXj45jpQHBEru48bNvBQ2MftFbghE.jpeg",
"author" : {
"@type" : "Person",
"name" : "Barátnőm, Bori leírása"
},
"publisher" : {
"@type" : "Organization",
"name" : "Manó Könyvek Kiadó"
},
"inLanguage" : "magyar",
"genre" : "Mesekönyv"
}
}
var script = document.createElement('script');
script.type = "application/ld+json";
script.innerHTML = JSON.stringify(data);
document.getElementsByTagName('head')[0].appendChild(script);
})(document);
</script>
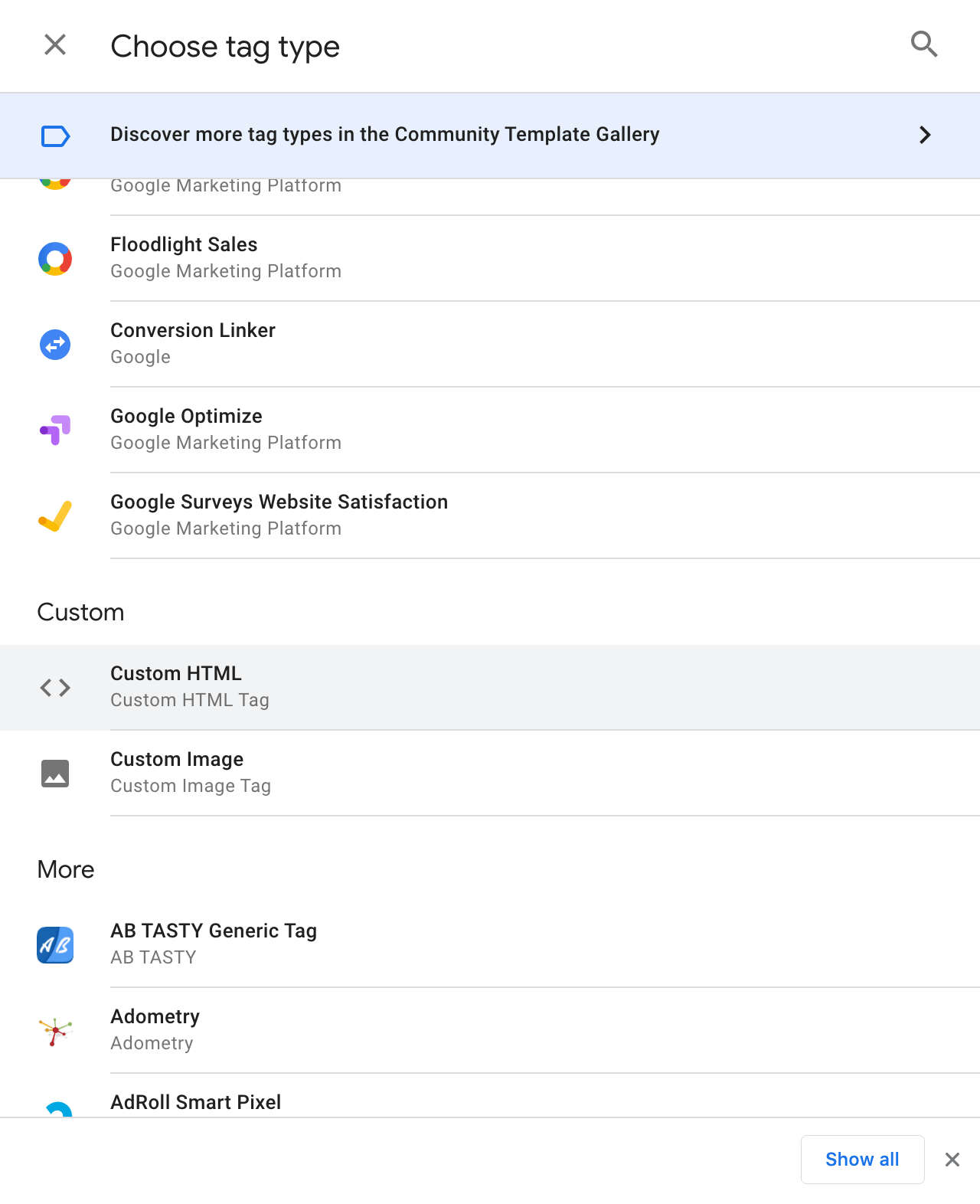
2. Google Tag Managerbe belépve adj hozzá egy új címkét. A címke típusa legyen Egyedi HTML címke!

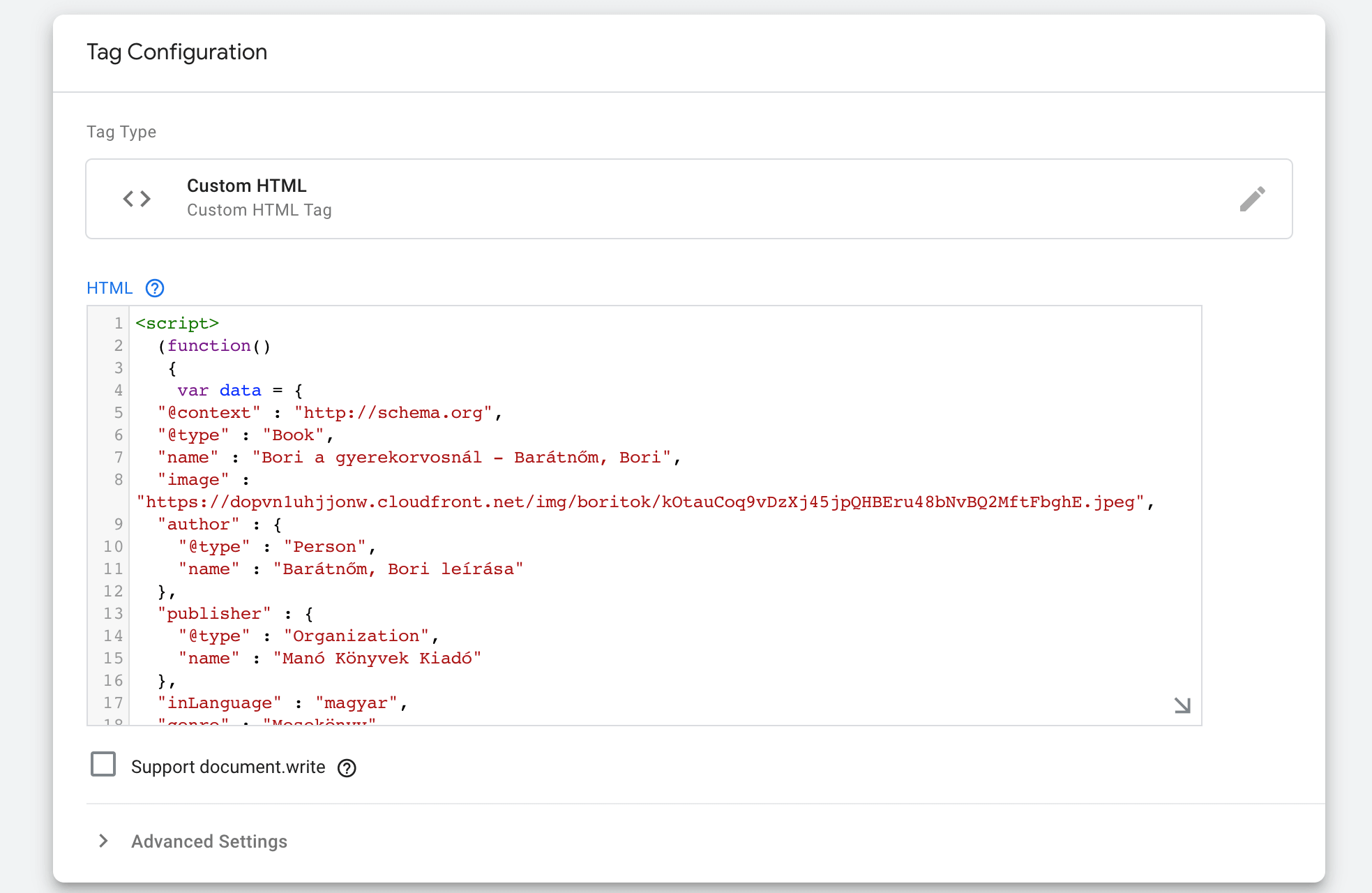
3. Illeszd be a Google által generált kódot a script tageknél módosítva.

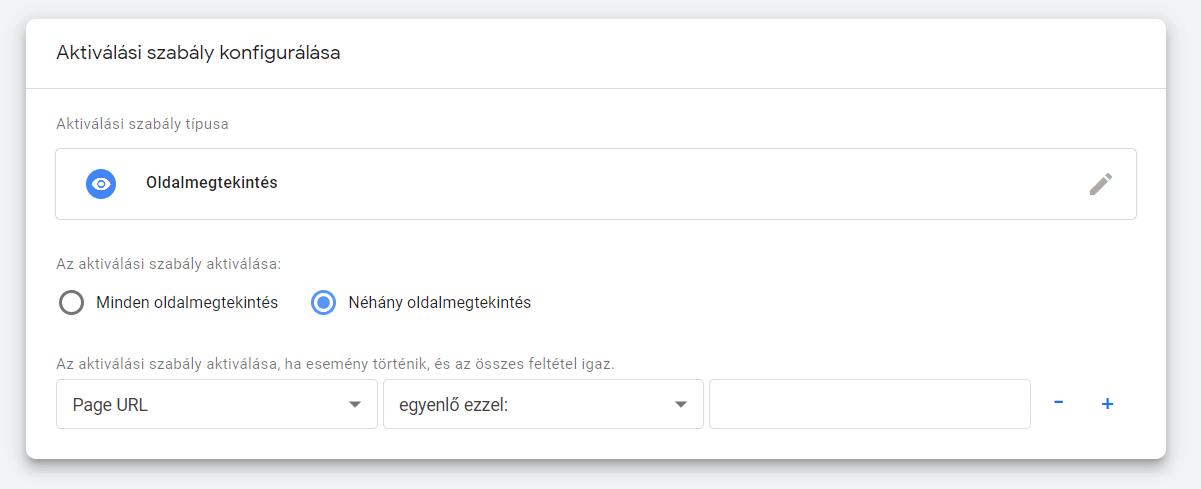
4. Adj hozzá speciális aktiválási szabályt! Ha azt szeretnéd, hogy a schema csak egyetlen oldalon jelenjen meg, válassz ki a Néhány oldal megtekintés opciót, majd a “Page URL, egyenlő ezzel” címkéket beállítva add meg a kívánt oldal pontos URL címét.

5. Mentsd el a címkét és az aktiválási szabályt is, majd küldjük el a változásokat!
6. Ellenőrizd a schema működését a strukturált adatok tesztelőeszközével!
TIPPEK, ESZKÖZÖK, FORRÁSOK STRUKTURÁLT ADATOK HASZNÁLATÁHOZ
1. STRUKTURÁLT ADATOK TESZTELŐESZKÖZE
A Google eszközét saját schema markupod ellenőrzésén túl más oldalaktól, versenytársaktól való ötletszerzésre is felhasználhatod. Ehhez elegendő a találati listában szereplő URL-t bedobnod az eszközbe és máris szemed elé tárulnak az oldalon elérhető különböző markupok és kódjuk.
Kanyarodj vissza a schema.org típusokhoz és vess még egy pillantást a termék schema esetében az Emag “Huawei P20 Lite” kifejezésre felbukkanó találatra. A termékoldal a következőképp néz ki a találati listán:

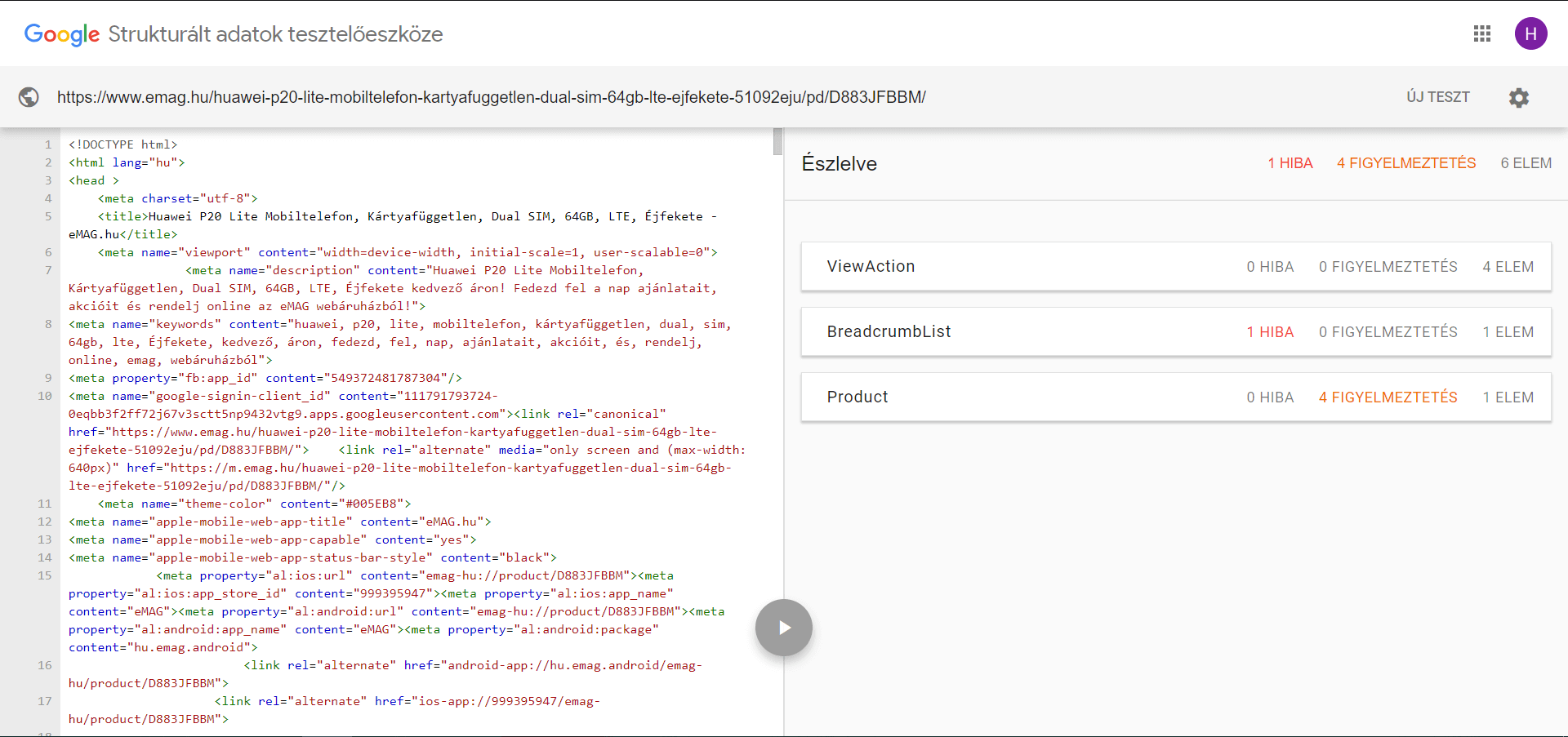
Az oldal URL-jét kimásolva, majd a strukturált adatok tesztelőeszközében az URL lekérése fülön a Teszt indítása gombra kattintva máris láthatod az emag adott termékoldala által használt különböző schema.org markupokat.

Jobb oldalt a schema típusára kattintva megjelennek a schema elemei, az elemekre kattintva pedig bal oldalt a releváns kódrészlethez navigál téged az eszköz. Ilyen módon bármely oldal schema.org markupjának kódját felfedezheted és akár le is másolhatod.
A példában vizsgált emag által használt JSON kód a következő standard product schema:
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Product",
"description": "Huawei P20 Lite Mobiltelefon, Kártyafüggetlen,
Dual SIM, 64GB, LTE, Éjfekete kedvező áron! Fedezd fel a nap ajánlatait, akcióit
és rendelj online az eMAG webáruházból!",
"name": "Huawei P20 Lite Mobiltelefon, Kártyafüggetlen, Dual SIM, 64GB, LTE, Éjfekete",
"image":
"https://s12emagst.akamaized.net/products/14334/14333250/images/res_e7177987ea0e3dd4ec0f5c3485a12776_80x80_5jgr.jpg",
"url":
"https://www.emag.hu/huawei-p20-lite-mobiltelefon-kartyafuggetlen-dual-sim-64gb-lte-ejfekete-51092eju/pd/D883JFBBM/",
"sku":"D883JFBBM",
"brand": {
"@type": "Brand",
"name": "Huawei"
},
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "4.91",
"reviewCount": "134",
"bestRating": "5",
"worstRating": "1"
},
"offers": {
"@type": "Offer",
"seller": "eMAG",
"availability": "http://schema.org/InStock",
"price": "74990",
"priceCurrency": "HUF"
}
}
</script>
2. GOOGLE DEVELOPERS FORRÁSOK
Bár a schema.org oldalon minden schemafajta példákkal együtt felsorolják, azonban a Google által mellékelt dokumentáció részletesen elmagyarázza, hogy az adott schema alkalmazása mire jó, milyen alapelveket érdemes betartani használatakor. A Google Fejlesztői dokumentációiban bemutatott mintakódok a valóságban jobban használhatóak, mint a schema.org könyvtárszagú példái.
A különböző schema típusokhoz tartozó dokumentációk:
A lista persze nem teljes, számtalan egyéb típussal és a bemutatottak altípusaival is találkozhatsz. Lehetőséged van egyedi étterem, könyv vagy épp app schema használatára. Továbbá szélesíti a lehetőségek körét, hogy a felsorolt schemák akár kombinálhatóak is.
Miben tudunk segíteni?
Legyen szó schema markup beállításokról vagy a teljes weboldalad keresőoptimalizálásáról, szakértő csapatunk mindenben készséggel segít, hogy a Te oldalad is az azt megillető, legelőkelőbb helyekre kerülhessen a keresési listákon.